Введение
Для начала хочу разобрать несколько важный вопросов, чтобы вы понимали, стоит этим заниматься или нет.
Вопрос 1. Сколько нужно денег?
Давайте разберём самые минимальные необходимые затраты, чтобы запустить полноценный сайт.
- Домен – 199 рублей, если брать в зоне RU (за 1 год).
- Хостинг – 1-й месяц бесплатно, далее 1 980 рублей (за 1 год).
- Шаблон (дизайн) – 3 800 рублей (единоразовая оплата).
Итого: 199 + 1 980 + 3 800 = 5 979 рублей.
Можно взять на первое время бесплатный шаблон, тогда понадобится всего 2 179 рублей. Но с бесплатными могут быть проблемы, так как они не все оптимизированы.
Плюс, скорее всего, понадобится программа или сервис для парсинга ключевых запросов. Но на старте тоже можно обойтись бесплатными инструментами, с ними просто сложнее работать.
Более 100 крутых уроков, тестов и тренажеров для развития мозга
Начать развиваться
Вопрос 2. Кому подойдёт?
Создать сайт вообще не проблема, с этим справится даже моя бабушка, если посмотрит все уроки. Самое главное заключается в создании контента.
Я раньше не умел и стеснялся что-то писать публично. В школе по литературе вообще была оценка 2+. Но, поняв возможности информационных сайтов и что они могут дать, я стал учиться писать. Несколько лет опыта и тексты начали вылетать в топ и приносить доход. Сейчас у нас с партнёром даже есть подробный курс по копирайтингу, где мы учим писать информационные тексты для сайтов.
Но научиться писать тоже несложно. Сложно и не всем удается сидеть часами и работать над текстами. Это сидячая и довольно монотонная работа. Её надо полюбить, иначе ничего не получится.
Вопрос 3. Сколько можно зарабатывать?
В одном из уроков я ещё буду подробно рассказывать про заработок. Здесь хочу сказать только то, что информационные сайты – это безграничный заработок. Всё зависит от ваших масштабов мышления и желания развиваться.
У меня есть разные сайты, какие-то приносят по 200 000 рублей в месяц, какие-то по 30 000. Какими-то я занимаюсь активно, а какие-то просто наполнил когда-то контентом и сейчас получаю пассивный доход.
Но честно могу сказать, по своему опыту и по опыту моих учеников, что в среднем за год с нуля сайты выходят на 20 000–30 000 рублей в месяц. Конечно, есть исключения, кто-то стреляет, а у кого-то дела идут медленнее. Смотря сколько времени будете уделять. Правила простые, чем больше и качественнее пишете, тем быстрее и лучше результат.
Ну что, готовы запускать сайт? Тогда поехали!
Что такое лендинг?
Лендинг — это одностраничный продающий сайт. Он переводится как «посадочная страница», то есть лендинг призывает сделать одно действие: заказать химчистку, оставить контакты или забронировать билет на выставку.
Лендинг эффективен потому, что клиент сфокусирован на главном. В нём нет ссылок на другие сайты, длинных рассказов и предложений нескольких услуг.
Лендинг состоит из нескольких блоков, но все они располагаются на одной странице. На первом экране мы показываем услугу или продукт и сразу предлагаем совершить действие.
«Хмм… интересно! Но почему я должен обратиться именно к ним?» — думает клиент и листает вниз, чтобы найти ответы на свой вопрос.
Блоки рассказывают о продукте подробнее. В чём преимущества продукта? Чем вы лучше других? Сколько стоит? Вам точно можно верить?
Приведу пример. На первой странице лендинга мы предлагаем бесплатно скачать чек-лист «10 правил, без которых вы не выучите английский». Загвоздка в том, что клиент взамен оставляет свои контакты. Менеджеры школы английского набирают номер клиента и предлагают купить курс. Вуаля! Лендинг решил свою задачу: собрал контакты, и компания продала услугу.
Чтобы определиться с наполнением сайта, блоками и призывом к действию, решите, какую потребность клиента будет закрывать ваш сайт.
В зависимости от потребности клиента, лендинги делятся на 2 типа:
- Коммерческие. Это могут быть лендинги, где продаётся один товар или одна услуга, а может быть лендинг с каталогом товаров.
- Информационные. На таких лендингах клиент узнаёт информацию о продукте.
Выбор системы управления для сайта (CMS)
Движок сайта может быть, как платным, так и бесплатным. Предлагаю открыть для себя ключевые плюсы и минусы популярных систем управления, чтобы выбрать нужный вариант.
Joomla
Для простых сайтов и корпоративных предложений. Простой интерфейс, немного сложнее, чем на WordPress. Отображает административную панель на любом языке. Предусмотрено расширение функциональности с помощью плагинов, модулей, которые, к слову, можно написать самому.
WordPress
Идеально подходит для ведения блога, есть много бесплатных шаблонов. Предусмотрено расширение функционала за счет специальных плагинов. Работает на основе лицензии GNU. Если ранее изменения прописывались в блокноте, то благодаря встроенному редактору решение задачи упрощается.
Drupal
Подходит для создания сложных проектов, а также позволяет в дальнейшем редактировать структуру и дизайн. Движок написан на PHP и распространяется свободно. Редактирование происходит только в исходном коде. Используется с разными ОС. Интересно, что расширение функционала происходит усилиями энтузиастов.
Другие, менее популярные
Пользуется спросом PHP Shop (стоимость лицензионной версии 4000 руб.) идеально разработанный для интернет-торговли. Система DLE – Data Life Engine подходит для работы с новостными сайтами и представлена лицензиями для 2-х уровней: за 59 или 78 долларов. NetCat востребована на российском рынке для блогов, порталов, создания библиотеки данных. Административная панель создана для разработчиков и пользователей.
Выбор бесплатного конструктора
Создайте такую верстку, как сами хотите, и для этого нужно выбрать конструктор, разобраться в интерфейсе и сразу начинать работать. Конструктор – онлайн, коробочный веб-сервис, и как правило, используется вместе с хостингом, CMS-двигателем, шаблонами и иным функционалом. Предлагаю ближе открыть для себя несколько популярных вариантов.
uCoz
Подходит для образовательного и некоммерческого сайта. В бесплатном тарифе есть возможность подключения домена, но с рекламным баннером площадки. Отличается хорошей оптимизацией коробки. Можно использовать для работы с многофункциональными порталами, в том числе, с корзиной и функцией онлайн-оплаты.
Рекомендую изначально подключать SSL-сертификат для безопасности, особенно, если работаете с прямыми оплатами или через приложение.
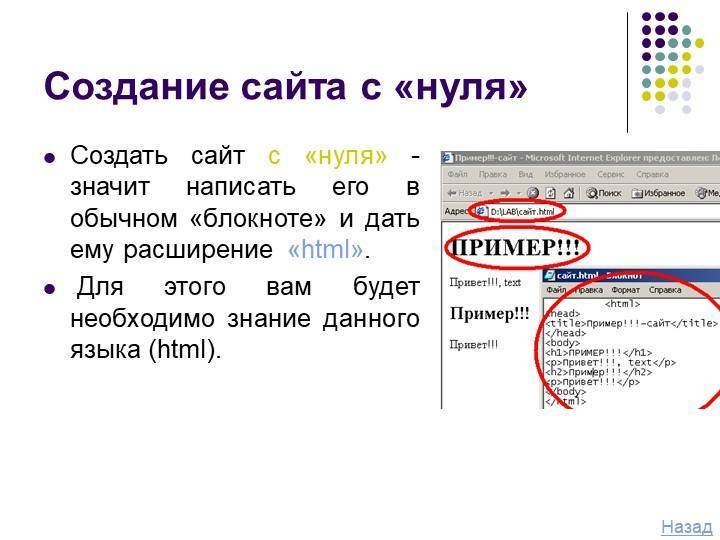
Как самому сделать сайт: создать самостоятельно с нуля
Сделать интернет-сайт, на котором в дальнейшем планируется зарабатывать не составит труда. Надо сделать последовательно несколько шагов и в результате, технически ресурс будет готов. Наполнение контентом зависит от индивидуальных возможностей, но не всегда скорость будет плюсом, для продвижения важнее качественный контент.
Создание не требует больших вложений, если не собираетесь использовать платные CMS. Регистрация домена на один год обойдётся примерно от 160 рублей, будет зависеть от доменной зоны. Хостинг на первых порах можно брать бесплатный или с бесплатным тестовым периодом.
С чего начать создание
Перед тем, как открыть свой сайт в интернете нужно четко для себя понять, а зачем он вам? С какой целью вы его создаете. От этого будет зависеть дальнейшие ваши действия по реализации проекта в жизнь.
Давайте разберем, для каких потребностей обычно создаются сайты:
Чуть далее мы поговорим о типах интернет-проектов. Но перед тем, как сделать собственный сайт, нужно определить его тип. А тип выбирается исходя из задач, которые будет выполнять будущий проект.
К примеру, вы хотите заработать на предоставлении своих услуг. В этом случае вам понадобится сайт-визитка. Место, где вы сможете выложить свое портфолио с примерами работ, описание предоставляемых услуг, расценки на них, контактную информацию, отзывы заказчиков.
Следующая задача напрямую связана с коммерцией – торговля товарами через интернет. Здесь уже не подойдет простой сайт на конструкторе. А понадобится многофункциональный портал, где можно будет не только удобно для пользователя размещать описание продаваемых товаров, но и принимать заказы, консультировать и отвечать на вопросы клиентов. Называются такие сайты – интернет магазинами.
Если цель создания собственного сайта – делиться своими мыслями с читателями. В самый раз подойдет блог на движке WordPress. О нем я расскажу подробнее далее в статье.
Если же вы хотите создать площадку для общения людей, в самый раз подойдет такой тип веб-сайтов, как форум.
Вопросу заработка на различных видах сайтов посвящена отдельная статья – ссылка.
Сначала определитесь, зачем вам сайт и какие задачи он должен выполнять, потом выберите один из видов проектов для реализации вашей задумки. Далее будут рассмотрены основные виды сайтов и приведена их характеристика.
Как научиться создавать сайты с нуля
Бесплатно создать сайт самому с нуля можно не только с помощью конструктора, но и благодаря различным обучающим материалам. В интернете очень много информации по этой теме. Достаточно заглянуть на Ютуб, найденные видео и за месяц не просмотреть. Полученные знания помогут сделать сайт самостоятельно и бесплатно с доменом ru и разместить его на хостинге. Но вы не получите полноценного обучения.
Хоть вы и узнаете много технических моментов по настройке, но все они разбросаны и не являются пошаговой системой действий от А до Я. Можно упустить важные детали. Старайтесь смотреть видео по-новее, некоторые материалы быстро устаревают.
Есть платное обучение созданию сайтов с нуля, где структурировано, представлена вся необходимая и актуальная информация
Важно уметь отличать дешевые курсы-пустышки от профессиональных обучающих материалов
Самый быстрый способ научиться делать сайты – пройти обучение у профессионалов своего дела. Это инвестиция в знания, которые помогут вам приобрести новую профессию и получать дополнительный доход от самостоятельной разработки сайтов для себя или заказчиков на фрилансе.
Дочитав статью до конца, вы получили четкую картину того, что нужно для создания сайта с нуля и из каких этапов состоит этот процесс. Теперь вы должны решить, будете ли вы все делать самостоятельно и бесплатно или отдать часть процессов на аутсорсинг (делегируете работу профессионалам своего дела – дизайнерам, программистам, семантикам, СЕО оптимизаторам).
Создание сайта своими руками не ограничивается только определением его задач, выбором типа проекта, способа его технической реализации и последующей настройкой. За разработкой следует не менее важный этап – SEO продвижение (привлечение посетителей на сайт). Но это тема отдельной статьи, следите за новостями блога. Желаю успехов в освоении знаний и навыков профессии веб-мастера.
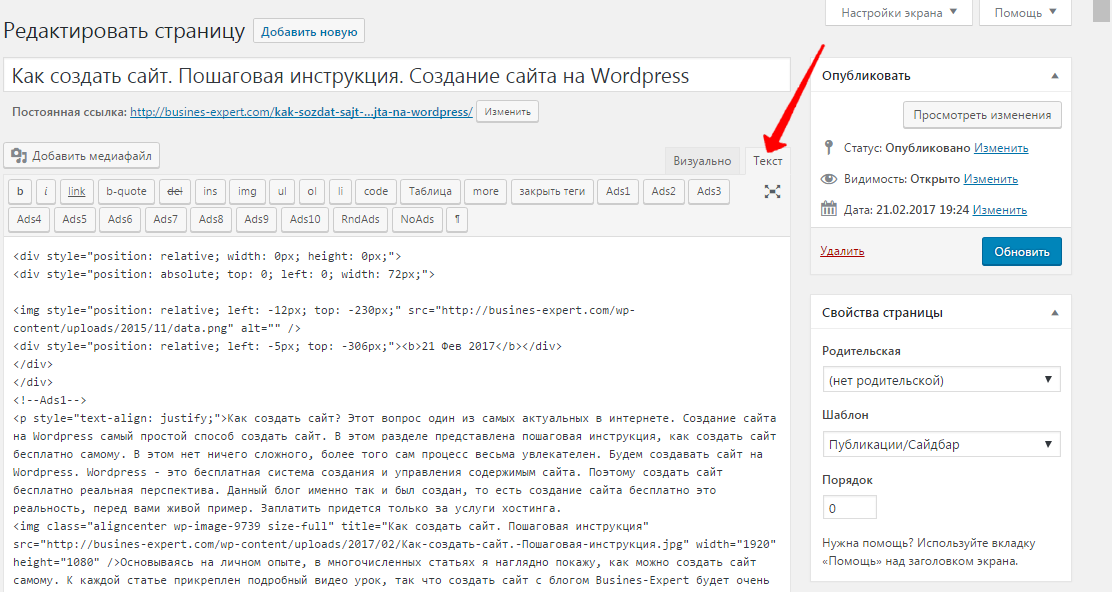
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку. Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким)
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p> 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт. Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Сделать собственный сайт с нуля или на конструкторе: что выбрать
Своё мнение на счёт вариантов создания веб-ресурсов я уже выложил выше. Здесь хочу подытожить и предлагаю вам посмотреть сравнительную таблицу, чтобы вы окончательно могли выбрать для себя то, что наиболее подойдёт под ваши потребности и планы!
| Характеристики для сравнения | Конструктор | Полноценный движок | Код написанный вручную |
| Процесс создания | Легко | Легко | Сложно |
| Скорость реализации | За вечер можно сделать | За 2-3 вечера можно сделать полностью | Долго |
| Настройка исходного кода | Нет | Некоторые движки предоставляют такую возможность | Конечно, вы же создатель |
| Автоматическое продвижение в поисковике | Некоторые сами предлагают это за определенную копейку | Как вам будет удобно, так и делайте | Полная свобода |
| Дизайн и функционал | Нельзя редактировать заготовленные шаблоны | Можно менять многое в зависимости от движка | Можно делать, что угодно |
| Переход на другой хостинг | Нельзя | Можно | Можно |
Процесс создания сайта очень увлекательный и многогранный. Возможно, создав один веб-ресурс вы даже захотите этим заниматься постоянно. Или зацепитесь за что-то одно – написание кода или создание дизайна и будете развиваться в этом направлении. В любом случае эти знания помогут заработать деньги, не выходя из дома. А свой проект, если подходить с душой и энтузиазмом, не только принесет прибыль, но и добавит организованности в вашу жизнь.
3 способа создания сайта

1.Самописный
Преимущества:
- хорошо адаптируется под разные виды сайтов, учитывая необходимые функции;
- сайт работает быстрее, т.к. отсутствуют дополнительные модули, которые имеются в каждой CMS;
- степень безопасности намного выше, потому что разрабатывается для конкретного сайта.
Недостатки:
- сильная привязка к одному разработчику;
- это примерно как ездить на одной машине, топливо для которой продаётся на одной-единственной заправке;
- все доработки, разработки, изменения возможны только с помощью автора системы;
- отсутствие официальной поддержки. Это чревато тем, что при переходе сайта к новому владельцу, разработчик перестанет заниматься развитием и вообще может пропасть.
2.CMS (content management system).
Преимущества:
- это самая известная система;
- очень широкий набор тем, форумов, виджетов для галерей. Разные магазины, каталоги и т.д.;
- не обязательно иметь технический опыт.
Недостатки:
- у системы очень большое поле для выбора, поэтому встаёт задача – как юзать её грамотно?
- новички могут столкнуться с проблемами, несмотря на широко известное мнение о лёгком процессе установки.
3.Конструкторы сайтов
Специализированные онлайн – сервисы, которые позволяют создать и объединить веб – страницу в единую структуру – сайт, и управлять ей, без владения технических навыков и знаний.
Конструкторов существует очень много, но Вам я расскажу о тройке популярных.
UCoz – сильный и бесплатный.
Российский конструктор, колоссально опережающий своих конкурентов. Активно развивается, регулярно обновляется и не теряет актуальности в течение 12 лет. Содержит в себе 24 модуля, отвечающих за реализацию задач. Богатые настройки дизайна. Вы можете видоизменить или создать собственный шаблон, отредактировав изначальный код. Высокая техподдержка. Быстрый и основательный отклик. Бесплатное использование. Вы можете подключить свой домен без ограничений по дисковому пространству, магазину и SEO – модулю. Нигде больше Вы такого не встретите. Доступная цена. В течение 2 суток новые пользователи смогут оплатить любой премиум пакет со скидкой 50 %
Что также очень важно – Вы можете адаптировать свой сайт под версию для слабовидящих.
WIX
- Идеален для сайтов-визиток, бизнес-сайтов. Обладает красивым визуальным редактором.
- Количество и качество шаблонов не может не радовать. Все они бесплатны, распределяются по разным темам.
- Также есть потрясающе интересные фишки: Вы можете добавить видео на фон своего сайта, иконки, геометрические формы. Прямо со своего телефона Вы сможете обработать фото, т.к. здесь есть великолепный редактор изображений, что-то вроде мини Photoshop. Вы сможете найти функции: растяжение, цветокоррекция, кадрирование. А также Вы сможете изменить масштаб или наложить нужный Вам эффект. Здесь Вы сможете прикрепить онлайн-платежи, прикрепить форум, выставить счёт и т.д.
- Если Вы нуждаетесь в создании интересных сайтов-визиток, Вам нужно сделать портфолио дизайнеру или фотографу, или какой – то необычный лендинг, то Вы попали по нужному адресу. Это шикарная платформа для людей с творческим подходом, нуждающихся в продвижении своего бизнеса или бренда. А самое главное, что я скажу – здесь даже новичок легко создаст сайт.
UKIT. Конструктор, который развивается стремительно быстро.
- И у него есть чётко обозначенная ячейка – это работа сайтов для малого и среднего бизнеса. Т.е. это тоже сайты-одностраничники (лендинги), сайты небольших магазинов, портфолио и визитки.
- Панель управления великолепно подходит для новичков, т.к. она проста и понятна чисто интуитивно. Интерфейсом Вы начинаете владеть за считанные минуты. И, буквально за считанные часы, у Вас будет собственный сайт.
- Здесь сайты строятся из наборов виджетов и блоков, и добавляются в том порядке, в котором Вам нужно.
- Каждый блок можно редактировать внешне (фон, цвет) и его содержание (структура и свойства).
- Юкит прекрасно подойдёт начинающим бизнесменам, предпринимателям и просто творческим личностям.
- Содержит в себе большое число достоинств: это приятный и простой интерфейс, невысокая цена, большое количество классных шаблонов и добротная функциональность.
Если Вы знаете и цените своё время и деньги, то это решение для Вас!
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи. Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами
Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это . Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами
Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Создание сайта самостоятельно: хостинг
Настала очередь поговорить о хостинге при создании сайта самостоятельно. Это нужно для того, чтобы ваш веб-ресурс стал виден и доступен всей аудитории Сети.

Хостинг – это услуга по размещению веб-ресурса в Сети. А компании, которые этим занимаются, называются хостерами. Именно такие компании дают место на своих серверах для размещения файлов интернет-ресурса. И от мощности компьютеров зависит работа вашего ресурса.
Поэтому стоит помнить о следующих критериях, выбирая хостинг: устойчивая работа серверов компании-хостера (24/7); простотой и удобный интерфейс в использовании; служба поддержки на русском языке; цена.
После того, как вы выбрали компанию-хостера, следует поместить файла вашего веб-ресурса на сервере. Для этого вы можете воспользоваться протоколом HTTP (панель управления хостингом) или протоколом FTP. Во втором случае вам поможет проверенный FTP-клиент. И все, ваш сайт станет доступен все пользователям Сети.

Что нужно для создания сайта
Часто спрашивают, легко ли создать собственный сайт на русском языке и можно ли его сделать самому? Как его написать, где лучше разместить? Как самостоятельно опубликовать в интернете?
Раньше это было действительно сложно: нужно было изучить один или несколько языков программирования (html + php + javascrpit). Но сейчас всё изменилось: чтобы запустить свой веб ресурс нужно просто зарегистрироваться на хостинге и сделать кое-какие настройки. С этим справиться даже новичок. Всё делается онлайн и без конструктора.
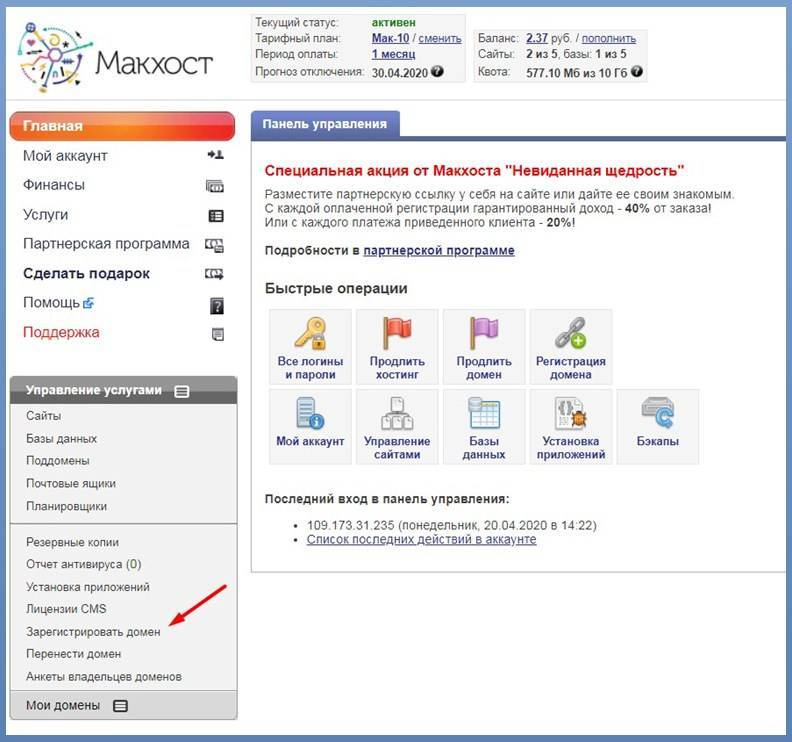
Начать сайтостроение нужно с регистрации домена и хостинга. Это обязательное условие, без которого мы не сможем выложить свой ресурс в интернете.
- Хостинг – это ячейка в Интернете, где будет лежать сайт. Туда загружают все файлы от него: страницы, фотографии, документы.
- Домен – это адрес в Интернете. То название, по которому веб ресурс будет открываться. Этот адрес написан в верхней строке браузера.

Но есть проблема и то и другое стоит денег. Доменное имя в зоне ru стоит 190 рублей в год – эту сумму нужно внести сразу. Хостинг стоит дороже, но за него можно платить помесячно. В среднем получается 120 рублей в месяц.
Но глупо тратиться на всё это, чтобы только научиться. Поэтому мы зарегистрируем бесплатное доменное имя и бесплатный хостинг. Их можно получить сроком на месяц. Этого времени вполне достаточно, чтобы создать свой сайт и наполнить его информацией, ведь сама разработка занимает около 5 минут.
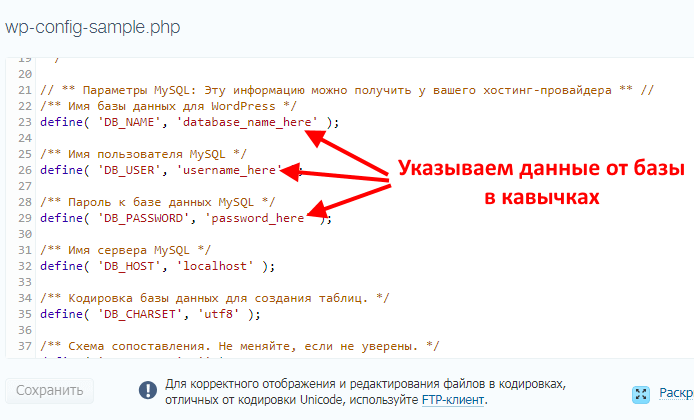
У меня есть домен. Как создать свой сайт?
Курс
Frontend-разработчик
Научитесь разрабатывать интерактивные веб-сайты и приложения на JavaScript и HTML и получите востребованную IT-профессию. Дополнительная скидка 5% по промокоду BLOG.
Узнать больше
Обложки, пункты меню, кнопки, текстовые поля и другие элементы в конструкторе уже есть. Вам нужно только добавить нужные блоки на страницу, настроить внешний вид и наполнить сайт собственным контентом.
Помимо создания самого сайта, в онлайн-конструкторах можно настроить SEO-параметры: описания, ключевые слова и заголовки, есть возможность загружать видео и музыку, подключать онлайн-платежи и лид-формы.
Для примера возьмем один из самых популярных конструкторов — Tilda. В библиотеке Tilda более 480 блоков и свыше 180 шаблонов страниц. У конструктора есть бесплатная версия — вы можете создать один сайт с 50 страницами, размером не более 500 Мб.
Создание сайта на Tilda
После регистрации кликните «Создать сайт» и введите его название. Потом выберите стартовый шаблон и начните его редактировать по своему вкусу, следуя пошаговым инструкциям.
Шаблоны для создания различных страниц на Tilda
Помимо Tilda есть и другие варианты, но у всех свои плюсы и минусы.
WordPress — развитая CMS для создания простых и профессиональных сайтов c удобной админкой и понятным интерфейсом, большим набором шаблонов и расширений. Недостатки — по умолчанию ограниченный функционал, а из-за большой нагрузки на сервер может снижаться скорость загрузки сайта.
У Wix есть встроенный магазин приложений, а также много возможностей, чтобы сделать крутой дизайн. Но технология AJAX, на которой работают сайты Wix, способна вызывать проблемы с SEO-продвижением и скоростью загрузки страниц. Бесплатно на Wix можно разместить один сайт, а подключение собственного домена обойдется от 90 рублей в месяц (при использовании бесплатной версии).
Начало разработки сайта
Начало разработки сайта, как и любого дела является ключевым в дальнейшем успехе. На этот этап надо отвезти немало времени. Если Вы создаете сайт впервые, то у Вас будет множество вопросов и ничего страшного в этом нет. Вся информация доступна бесплатно для любого вебмастера.
1.1. Выбрать тематику сайта
Про что будет Ваш сайт? Обязательно четко сформируйте этот ответ.
Больше всего ценятся узконаправленные сайты. Они полностью раскрывают тему в конкретной нише. Например, не “блог про автомобили”, а “блог про спортивные авто” или “тюнинг авто” и т.д.
Проблема любого общетематического сайта в том, что они охватывают слишком широкий круг вопросов. Информация на таких ресурсах, как правило, представлена поверхностно, темы не раскрыты полностью, поэтому ценность таких сайтов заметно ниже.
В интернете полно крупных порталов на тему “обо всем”, которые отвечают на все вопросы, но вспомните сами: часто ли Вы находили них ответы? Чаще всего информация на них представлена лишь частично. В итоге приходиться посещать другие сайты, чтобы получить развернутый ответ. Также сильно страдает и монетизация таких сайтов, поскольку не понятно для какой аудитории размещается реклама. Средняя цена клика на таких сайтов самая низкая.
Выбор тематики тесно связан с созданием семантического ядра. Поэтому в процессе создания семантики сайта (этот шаг мы рассмотрим чуть ниже) возможно Вы немного скорректируете тематику сайта.
На какую тему сделать сайт
1.2. Выбор домена
Домен — это название сайта в интернете (по другому его еще называют URL). Например: yandex.ru, vk.com.
Поскольку адрес сайта обычно создается один раз и навсегда, то его лучше делать сразу идеальным. Если у Вас компания, то название домена обычно полностью копирует название сайта. Если сайт не коммерческий, то для имени домена есть более широкий круг вариантов. Здесь можно использовать жаргоны и интересные словосочетания.
Требования к домену:
- Легко писать
- Запоминающийся
- Не длинный (до 12 символов)
- Не содержит тире (тире в домене считается плохим тоном)
- Доменная зона .ru. В крайнем случае .com, .net. Вопрос с выбором доменной зоны это отдельная большая тема. Например, если компания чисто московская, то можно взять .moscow.
- Домен обязательно второго уровня вложенности (domen.ru, а не site.domen.ru)
Выбор доменной зоны очень важен. Для русскоязычного сегмента рекомендуется всегда выбирать домены .ru. В будущем в спорных моментах в поисковой выдаче это может сыграть в вашу пользу. Также за эти домены требуется не такая большая ежегодная оплата.
Все хорошие имена уже заняты
Часто можно услышать, что все хорошие доменные имена заняты. Я с Вами полностью соглашусь. В этом случае рекомендую изучить рынок уже занятых доменов и попытаться приобрести уже купленный домен за деньги. Поверьте, что пару тысяч рублей стоит потратить на красивое имя. Тем более, что делается это всего один раз.
Домен регистрируется через посредников или же официально на сайте регистратора. Через посредников стоимость регистрации будет дешевле, а домен будет абсолютно таким же как и в случае работы напрямую с регистратором. Если у Вас большое число доменов, то имеет смысл задуматься. Сумма переплаты обычно равна х3..х4 за каждый домен. Если у посредника стоимость 155 рублей, то у регистратора 650 рублей в год.
Более подробно про выбор и регистрацию доменов читайте в статьях:
- Как зарегистрировать домен дешево
- Как выбрать хороший домен
- Как проверить историю домена
- Стоит ли регистрировать домен второго уровня
1.3. Выбор хостинга для сайта
Хостинг — это интернет-сервис, который предоставляет возможность разместить файлы сайты за небольшую плату (это место, где размещается Ваш сайт). Также он гарантирует стабильность работы 24 часа в сутки. На данный момент в интернете хостеров очень много, поэтому есть из чего выбрать.
От хостинга зависит следующее:
- Скорость загрузки сайта
- Стабильность работы сайта
Эти два параметра очень важны при продвижении сайта, несмотря на то, что относятся к техническим моментам. Рекомендую пользоваться следующими надежными хостингами:
Прежде всего перед заказом хостинга читайте отзывы о нем. Это главный критерии оценки работы сервиса.
Стоимость хостинга не такая дорогая, поэтому не стоит сильно экономить. У выше описанных сервисов стоимость 1 месяца находится в пределах от 100 до 200 рублей.
Рекомендую ознакомиться со следующей статьей:
Как выбрать хостинг для сайта
Заключение
На этом моя вводная инструкция по созданию сайтов подходит к концу. Сегодня мы поговорили о том, из чего состоят веб-сайты, какие платформы для них используются, а также попробовали создать сайт на WordPress и Craftum своими руками. Надеюсь, что совсем скоро создание веб-сайтов станет вашим хобби.
Конструкторы и технология Drag’n’Drop заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля.
Если вы планируете самостоятельно развивать сайт, то в будущем придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.
Спасибо за внимание!