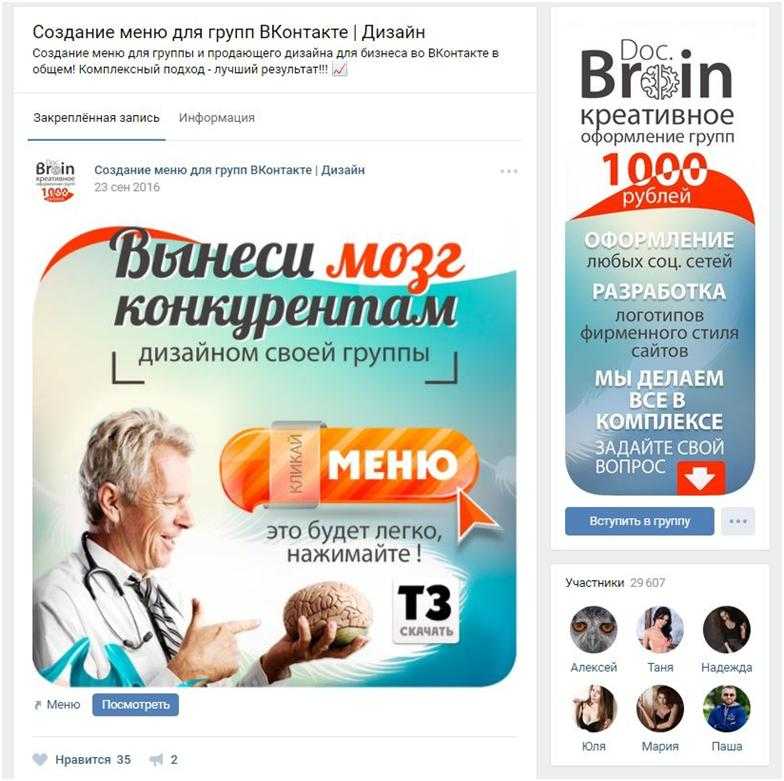
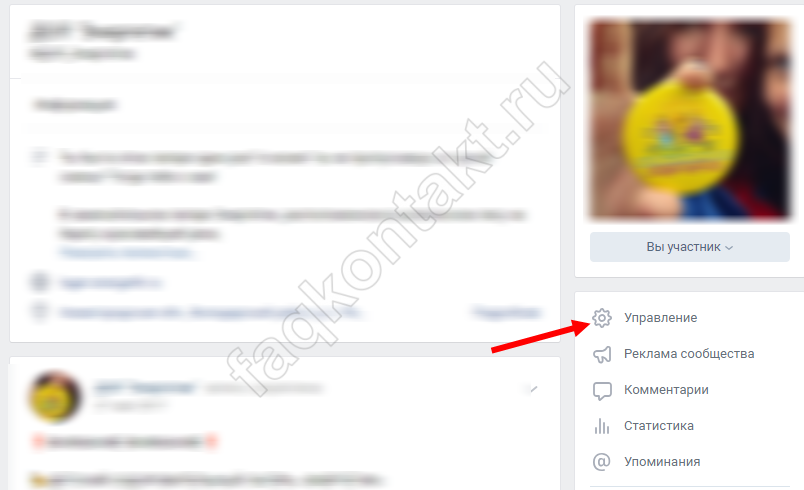
Меню в группе ВК

Создание кликабельной вики страницы осуществимо благодаря тому, что в текстовом редакторе ВК есть возможность использования wiki-разметки. Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Такое решение является навигатором для обычных посетителей и служит красивым и стильным оформлением сообщества. Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
К сожалению, разработчики ВК еще не создали возможность размещать wiki-список на главной вике странице паблика (пока оно есть только в новой вкладке). Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.

Как создать публикацию самостоятельно
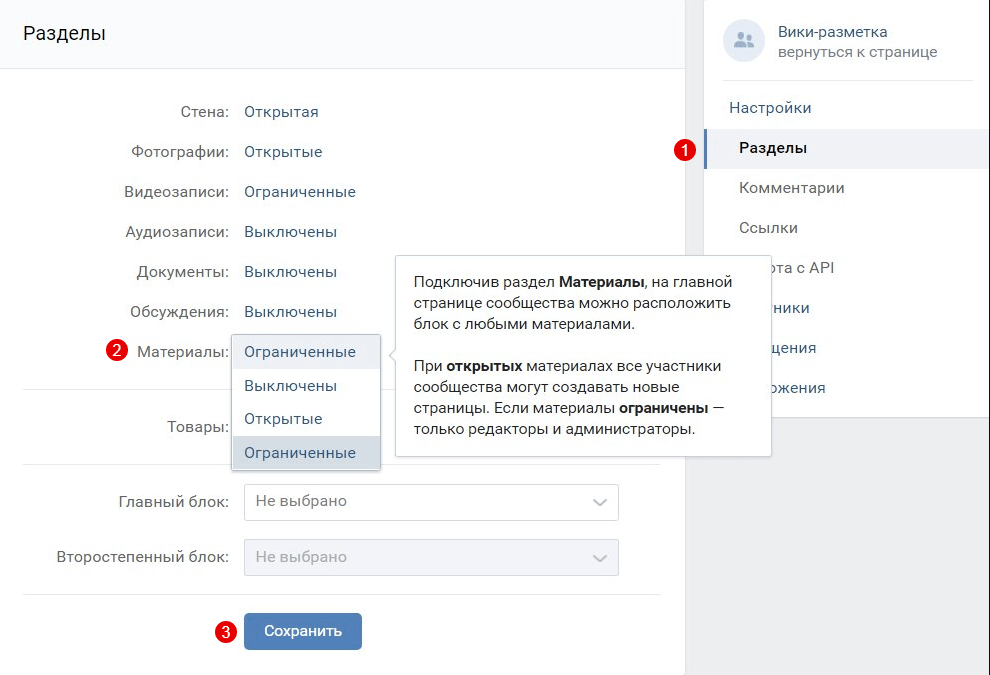
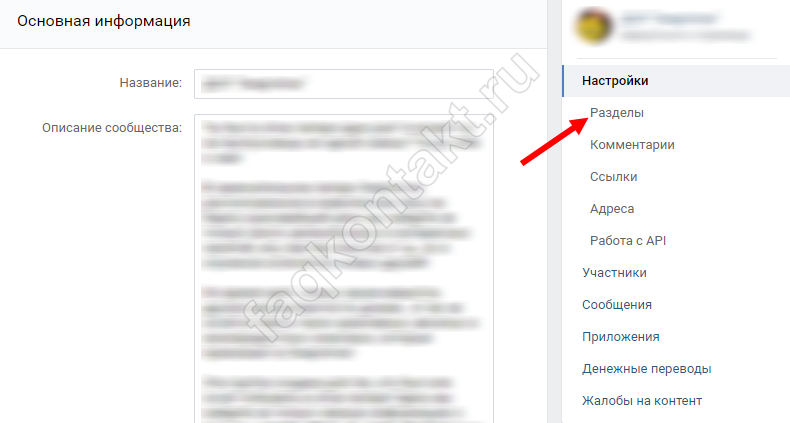
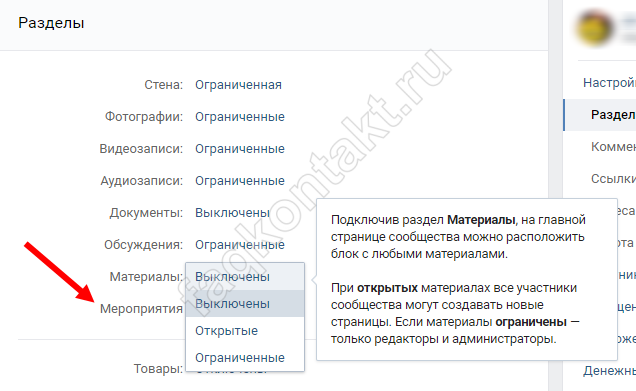
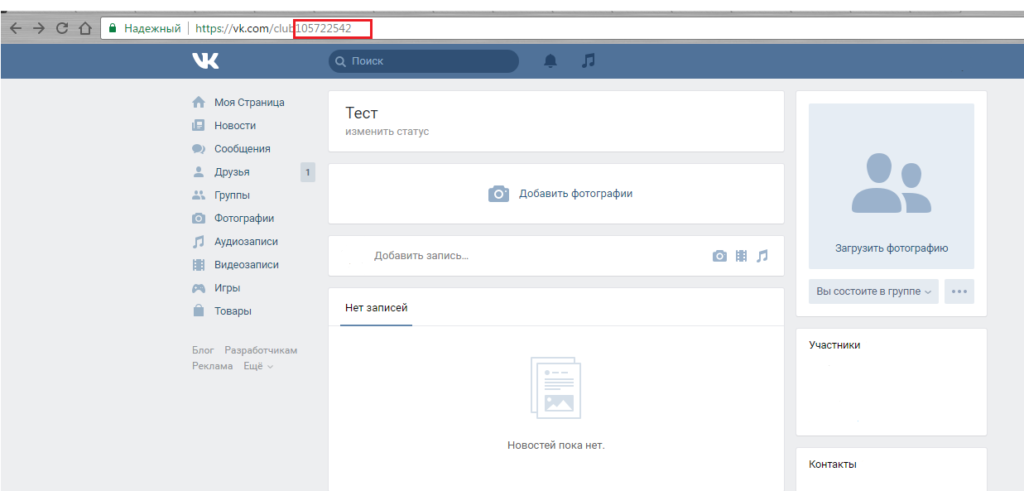
Сначала нужно открыть в группе материалы. Для этого зайдите в управление, выберите «Разделы» и подключите этот пункт. Затем перейдите обратно в сообщество. Вам понадобится id страницы. Это цифры из адресной строки после слова club.
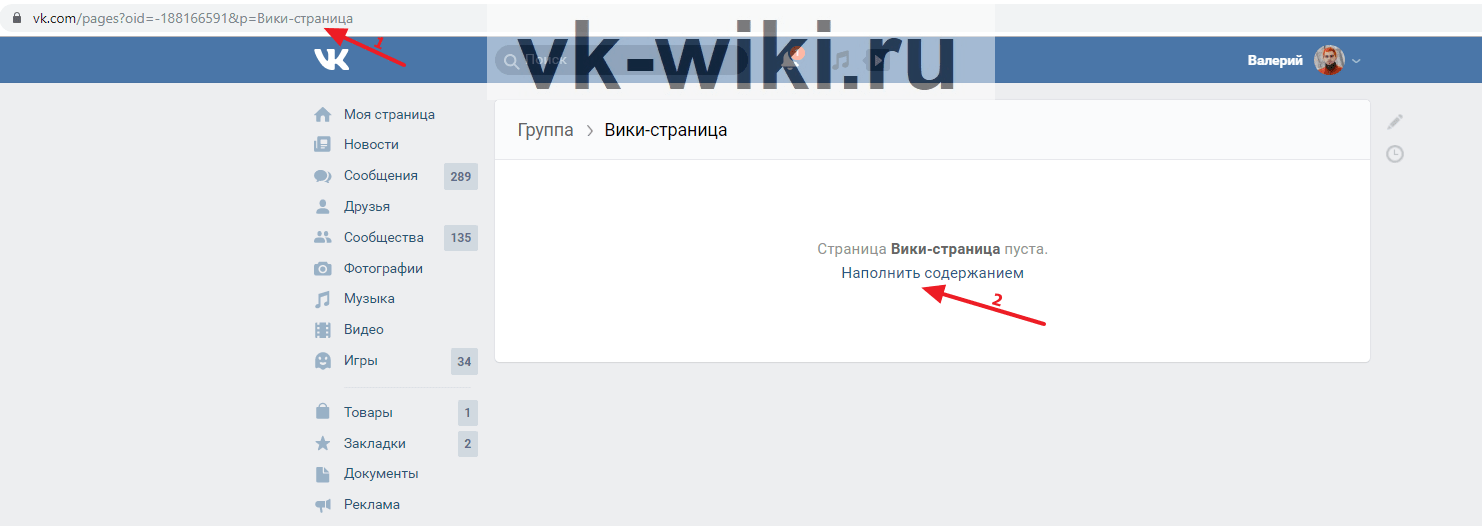
Далее используйте ссылку http://vk.com/pages?oid=-*******&p=Имя. Замените на нее адрес сообщества. Вместо звездочек вставьте свой id, а имя замените на название раздела
Обратите внимание, что изменять его будет нельзя. Можно писать на русском языке, с пробелами и цифрами
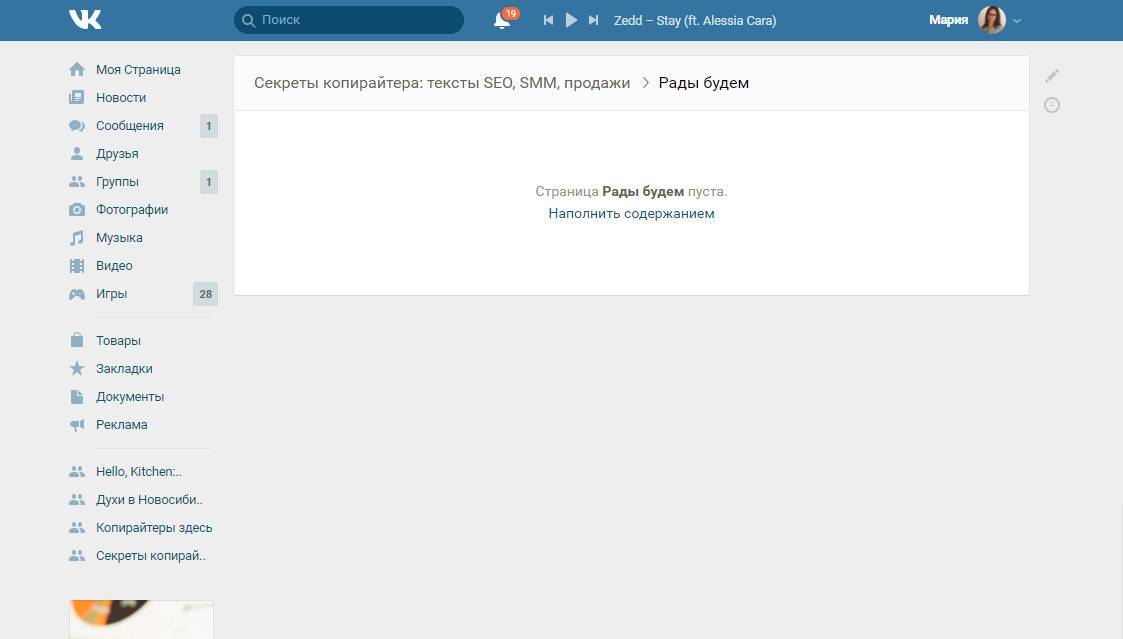
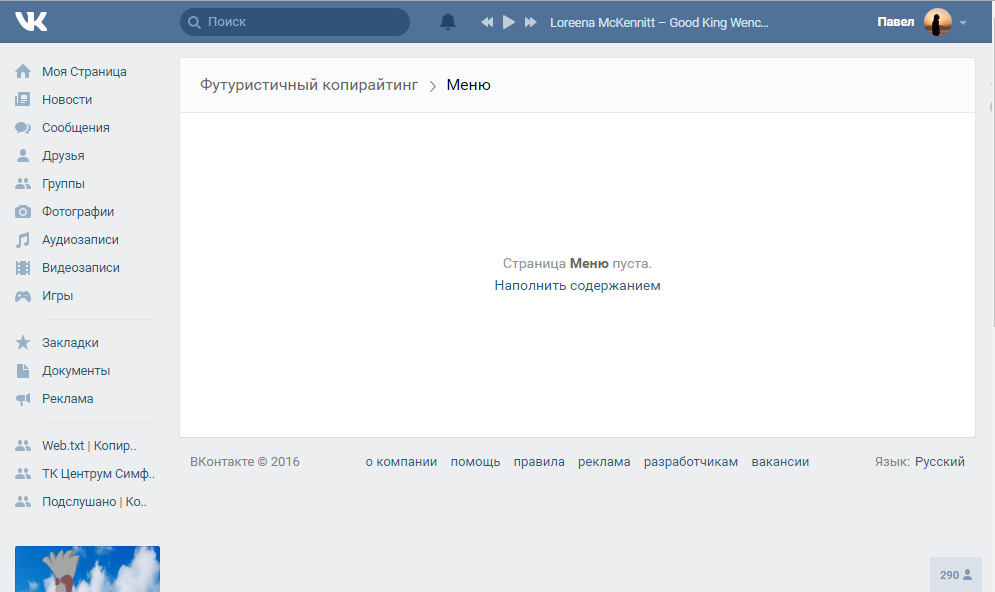
Нажмите «Наполнить содержанием», откроется редактор. Теперь вам снова понадобится адрес
В этот раз важно скопировать первую его часть, до «?act…»
Обязательно сохраните ее в отдельном документе. Так как страница еще не закреплена, вы ее потеряете.
Перейдите в режим разметки, нажав значок <> справа. В нем больше функций и он работает без ошибок. Здесь ничего сложного. Оформите подзаголовки, абзацы, расположите фото так как вам нравится. Для этого можно использовать панель инструментов или теги:
- <b><b/>– полужирный шрифт.
- <i></i>– курсив.
- <u></u>– подчеркивание.
- [] – ссылка.
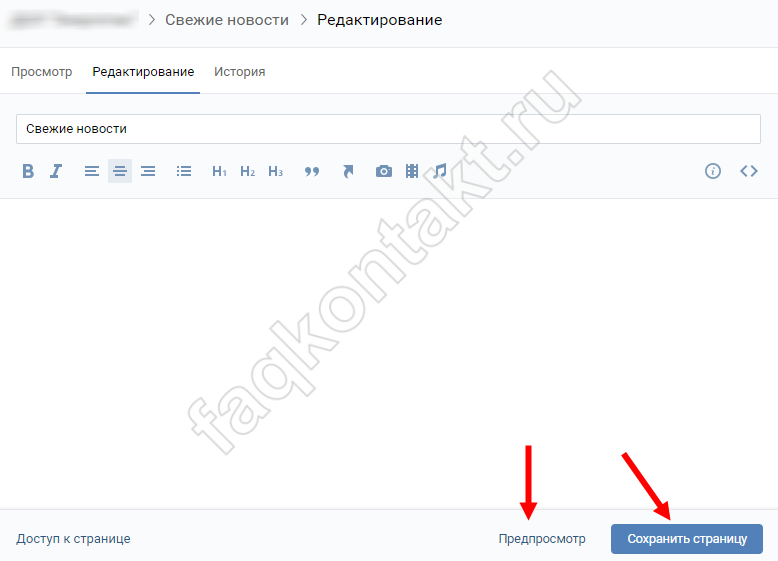
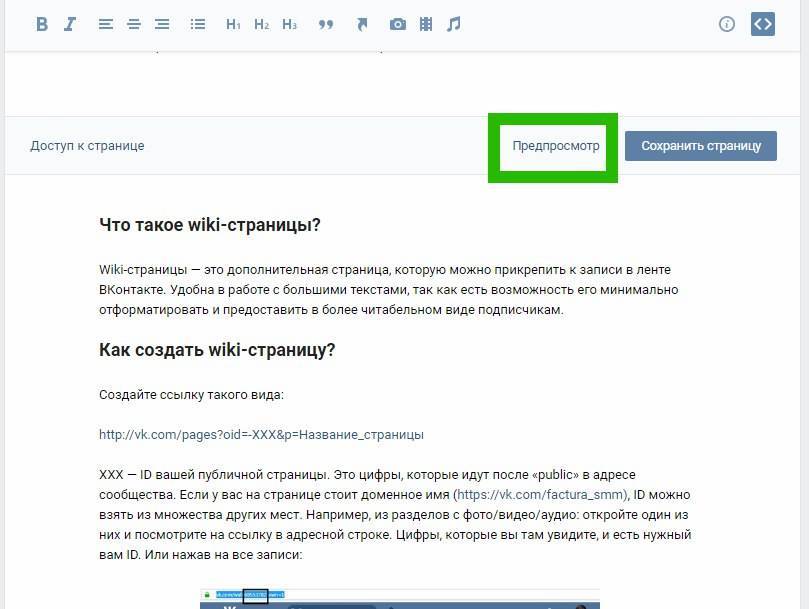
Проверьте статью. Внизу есть кнопка предпросмотр, с ее помощью вы увидите недочеты.
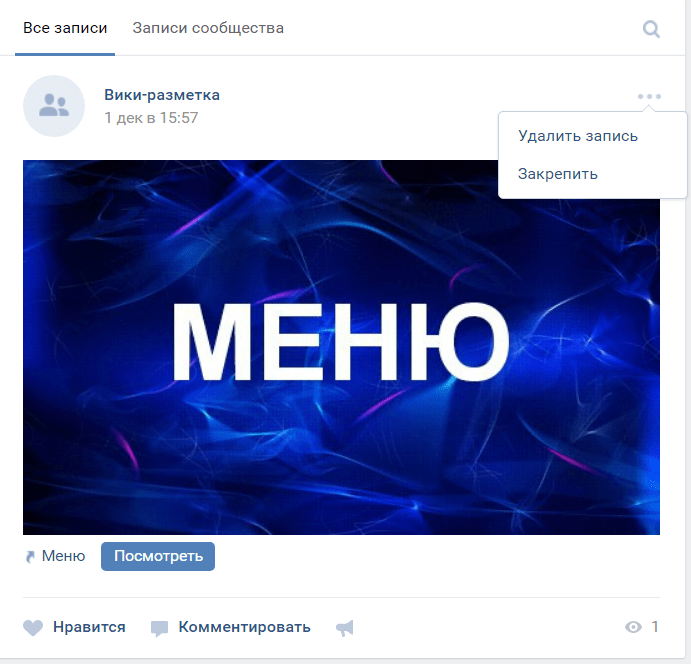
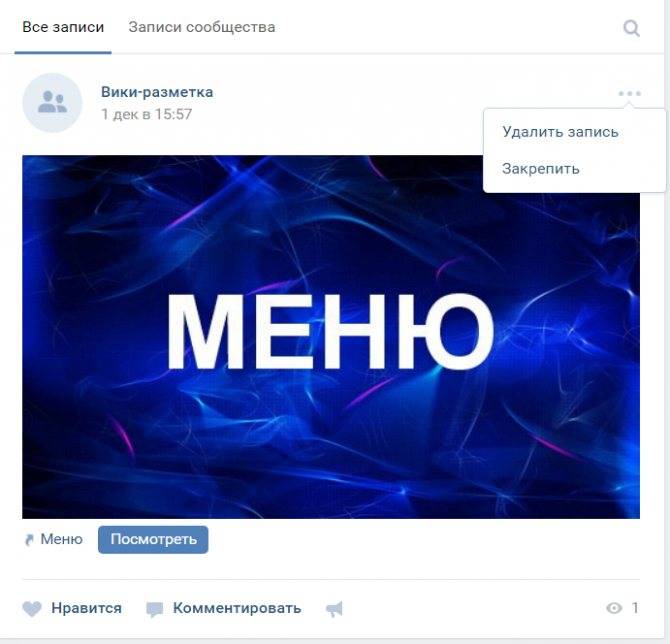
Затем сделайте публикацию видимой для подписчиков. Для этого ссылку, которую вы скопировали ранее, оставьте на стене сообщества, кликните по трем точкам справа и выберите «Закрепить».
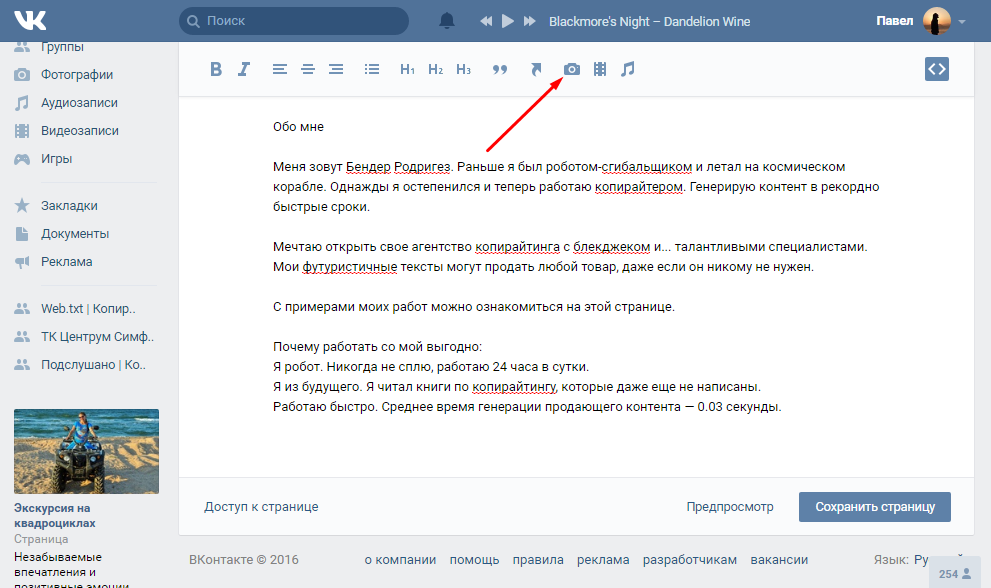
Если вы хотите прикрепить большую картинку к заметке, снова откройте настройки, нажмите на фотоаппарат и поставьте подходящую иллюстрацию.
Что такое wiki-разметка?
Чем оригинальнее оформлено сообщество, тем больший интерес оно вызывает. Обычными записями уже никого не удивишь, и тут на помощь владельцам сообществ приходят wiki-страницы – альтернатива привычным записям “ВКонтакте”. Благодаря этому можно приукрасить паблик добавлением статей с разнообразными графическими и текстовыми элементами (подчеркивание, жирный шрифт, заголовки, списки), а также созданием навигационного меню. Wiki-разметка незаменима при оформлении сообщества, она позволяет сделать его не только красочным, но и удобным для пользователей. Чтобы сделать оригинальное оформление паблика, придется изрядно постараться, но труды стоят результата!
Как сделать вики-меню
Меню группы ВК – это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
Готовим обложку для меню.
Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы – 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.

Режем эту картинку на 6 частей
(по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом
IMGonline
(режет картинки на равные части). Мы же сделали все в Photoshop.
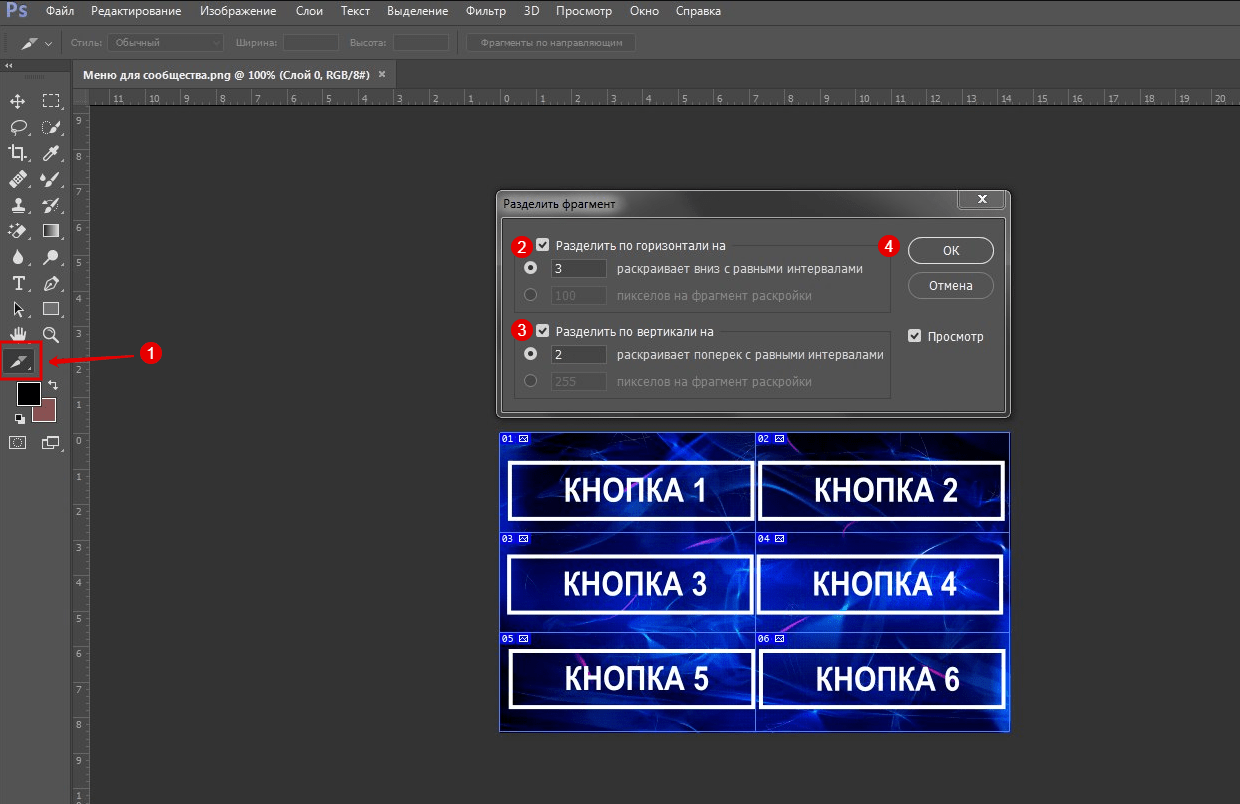
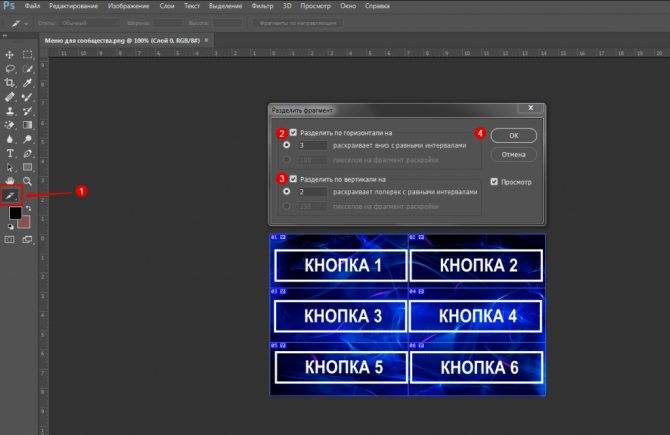
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
 Как разрезать картинку в Photoshop
Как разрезать картинку в Photoshop
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
Создаем каркас для таблицы.
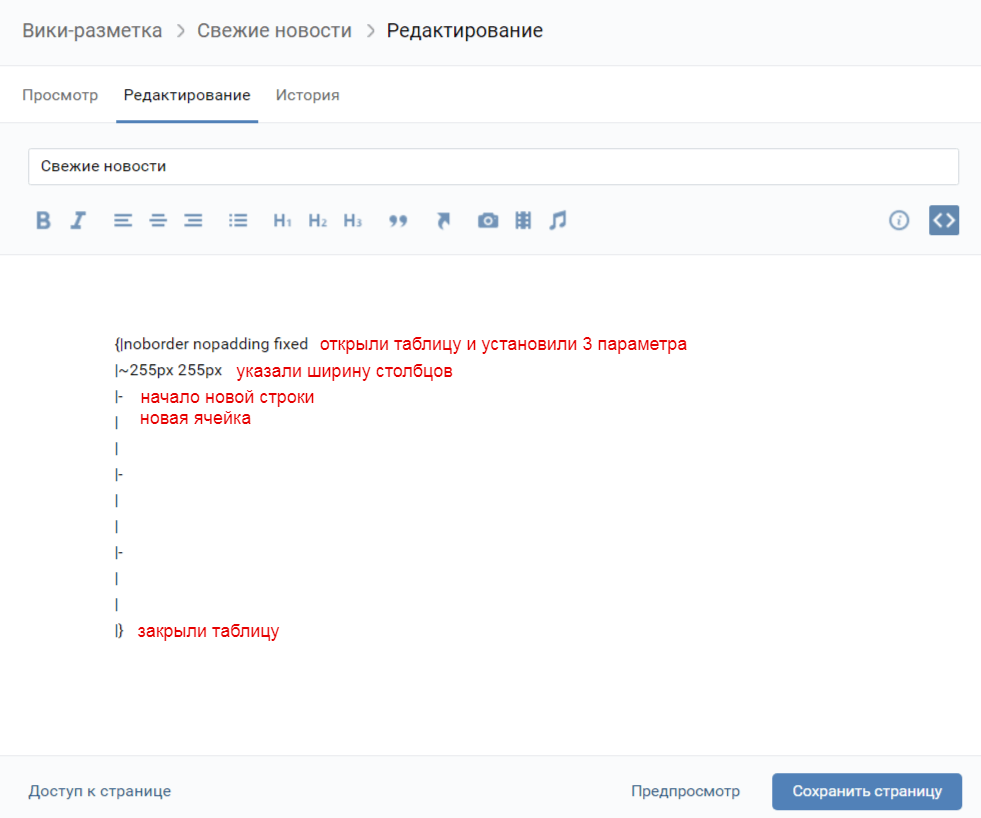
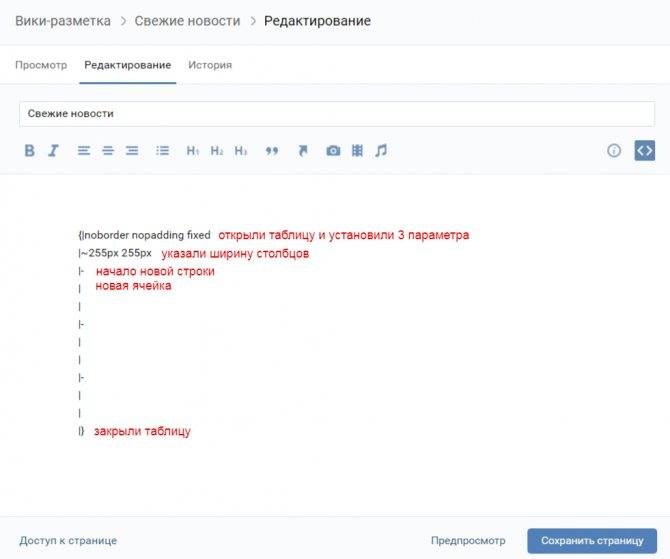
Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
nopadding
– разрешит картинкам соприкасатьсяnoborder
– скроет видимые границы таблицыfixed
– позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек – 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:

Помещаем картинки в ячейки и задаем для них ссылки
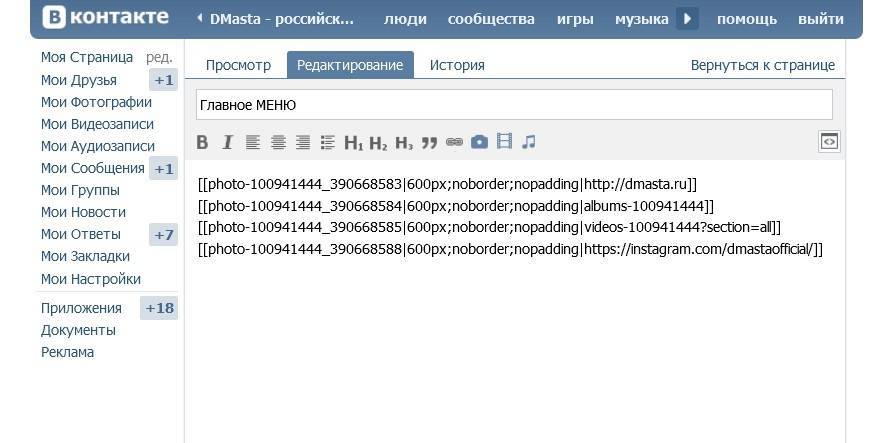
. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id ( photo-12345_12345)
, заключаем в двойные квадратные скобки, прописываем размеры
255x100px
и тег
nopadding
для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed|~255px 255px|-| []|-| []| [] |-| []| []|}
Готово!
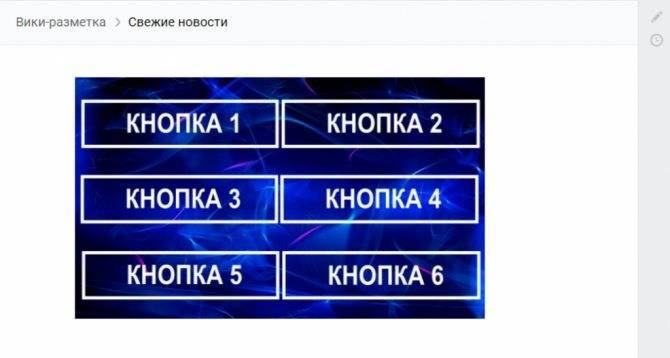
Нажимаем «Сохранить страницу» – и получаем удобное меню для сообщества.
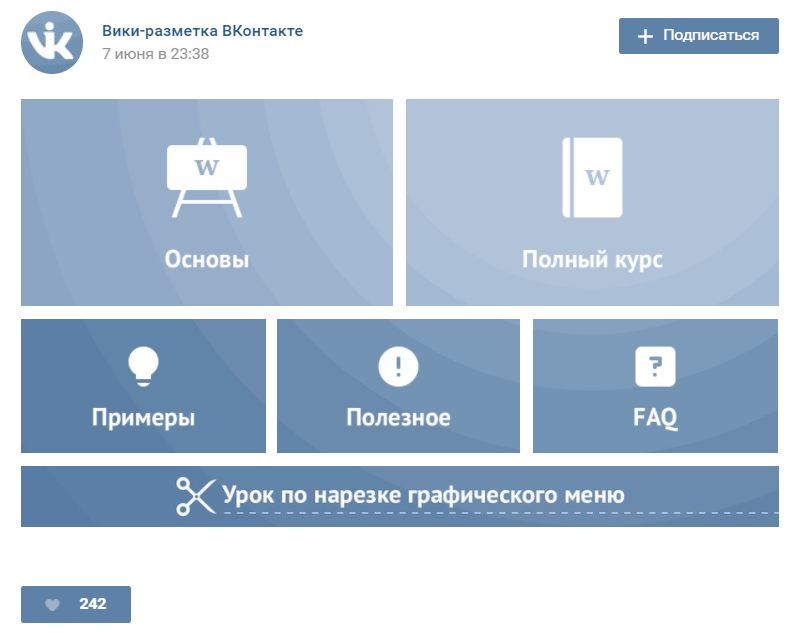
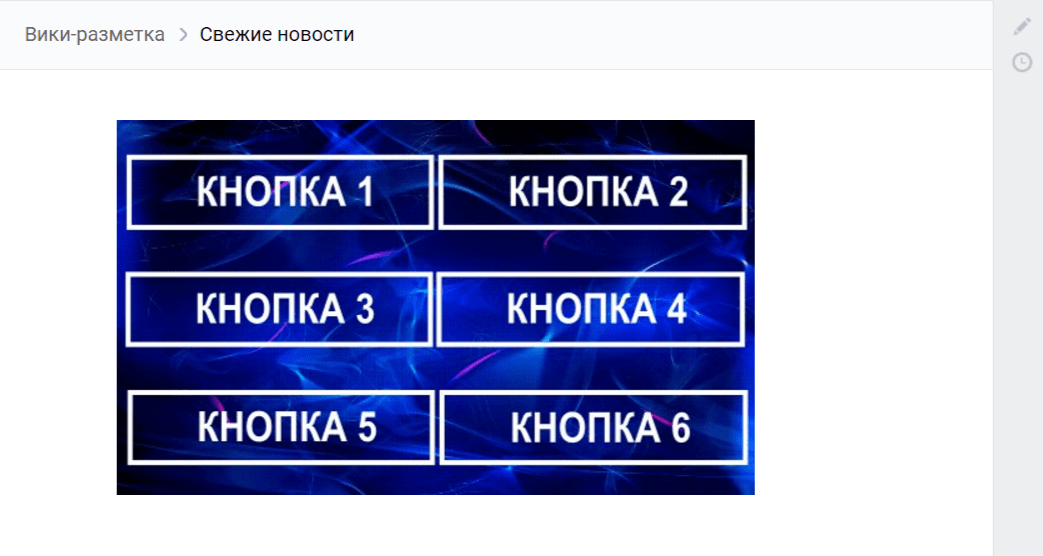
 Готовое меню группы в десктопной версии
Готовое меню группы в десктопной версии
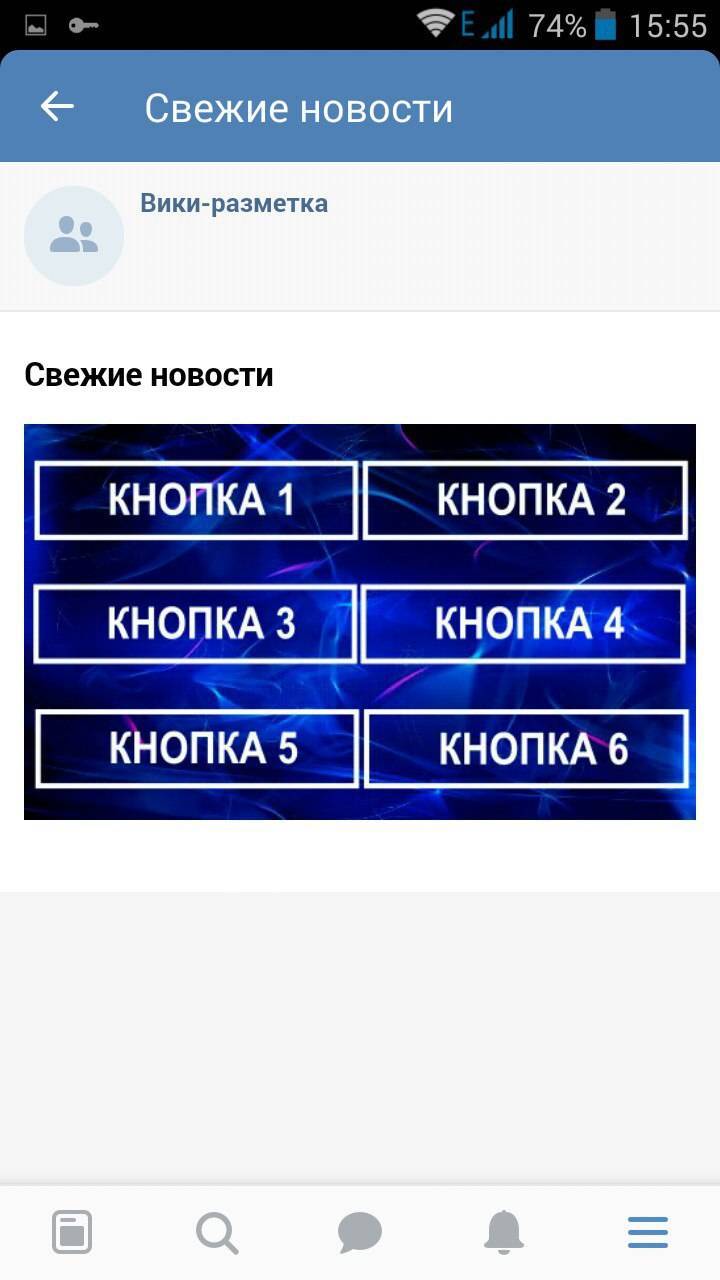
 Готовое меню группы в мобильной версии
Готовое меню группы в мобильной версии
Если вы делали меню
для группы
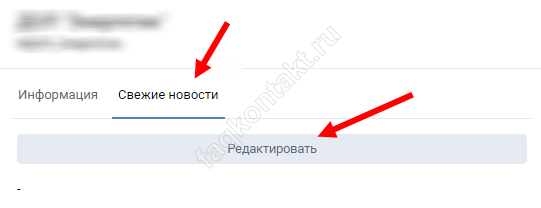
, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню
для паблика
, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню
в группе
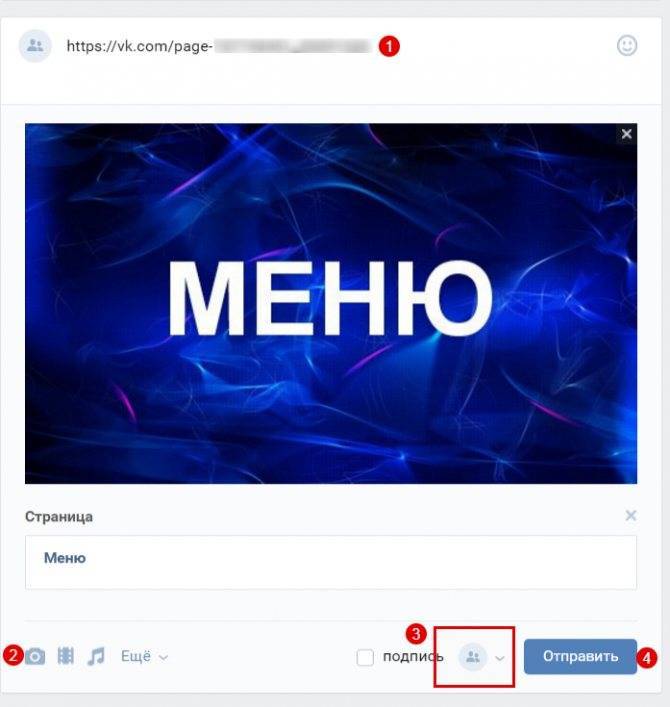
, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно).
В паблике
проблем с закреплением не будет: там
можно закрепить запись любого автора.
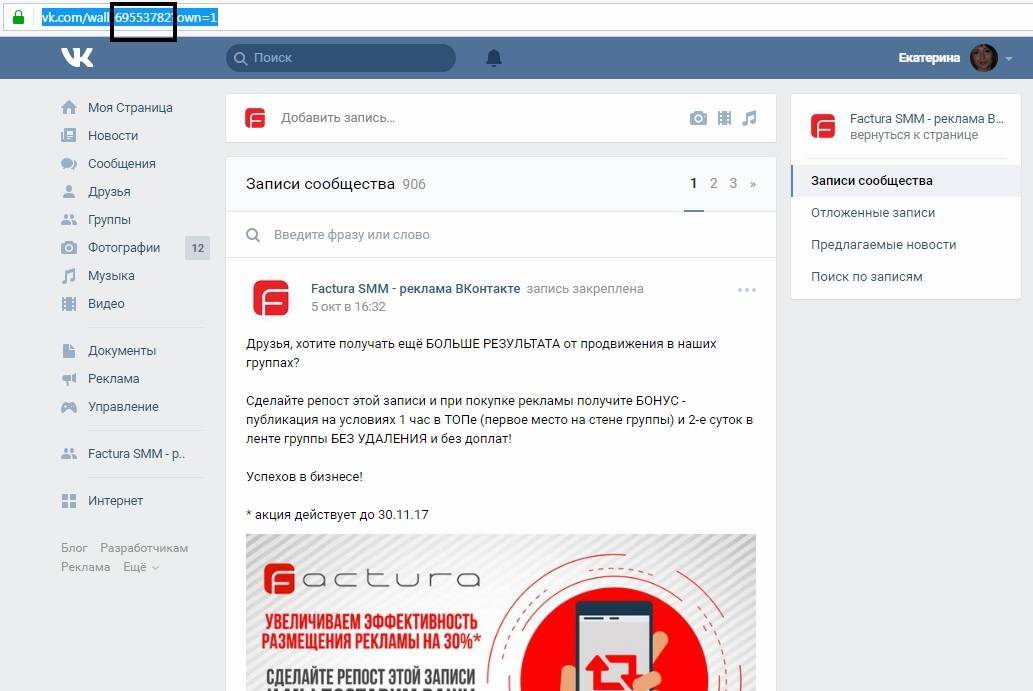
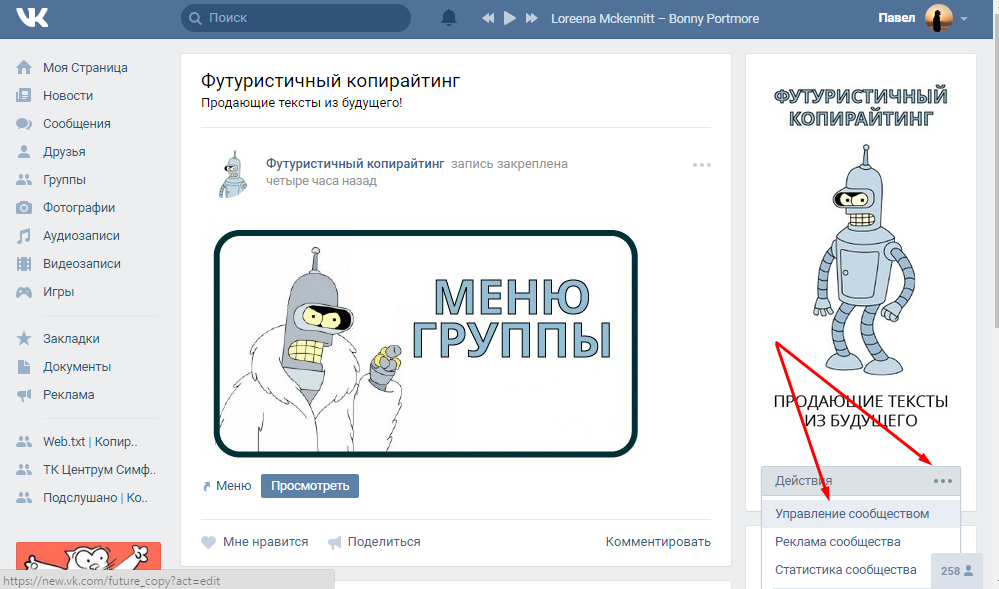
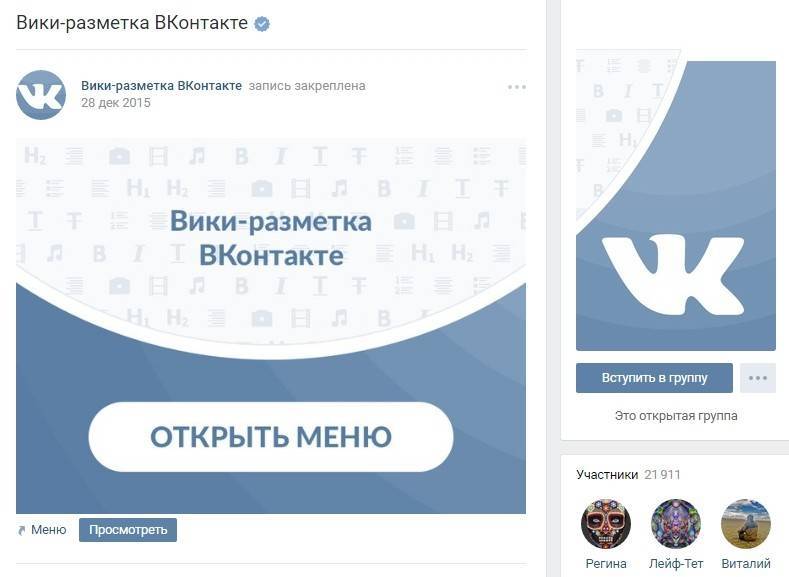
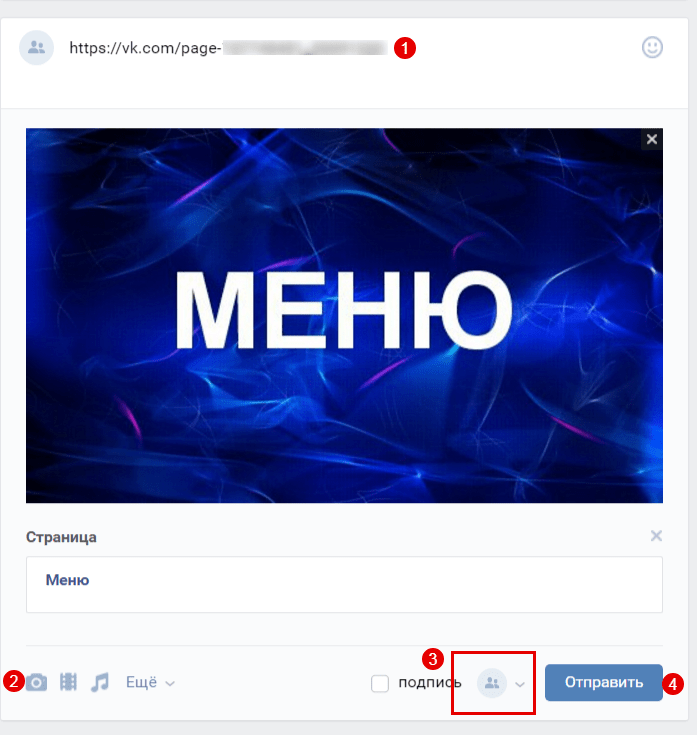
 Как сделать пост со ссылкой на меню в паблике
Как сделать пост со ссылкой на меню в паблике
 Как закрепить меню сообщества
Как закрепить меню сообщества
Создание вики–статьи в ВКонтакте
На обывательстком уровне вики
–разметка ВКонтакте обычно упоминается как способ создания красивого, визуально удобного меню группы, позволяющего сформировать разделы и подразделы, представить ассортимент товаров и услуг, прайслисты и т.д. Для этого необходима предварительная работа в графическом редакторе, где создаются соответствующее визуальное оформление меню. Однако, оно может быть представлено и в простом текстовом формате.
Полноценно использовать все ресурсы вики
–разметки в ВКонтакте можно только в группе. Функционал паблика не позволяет создавать упомянутое выше меню. Однако,
разместить вики
–статью в паблике можно
. Для этого необходимо:
Для начала работы с вики–разметкой
в группе
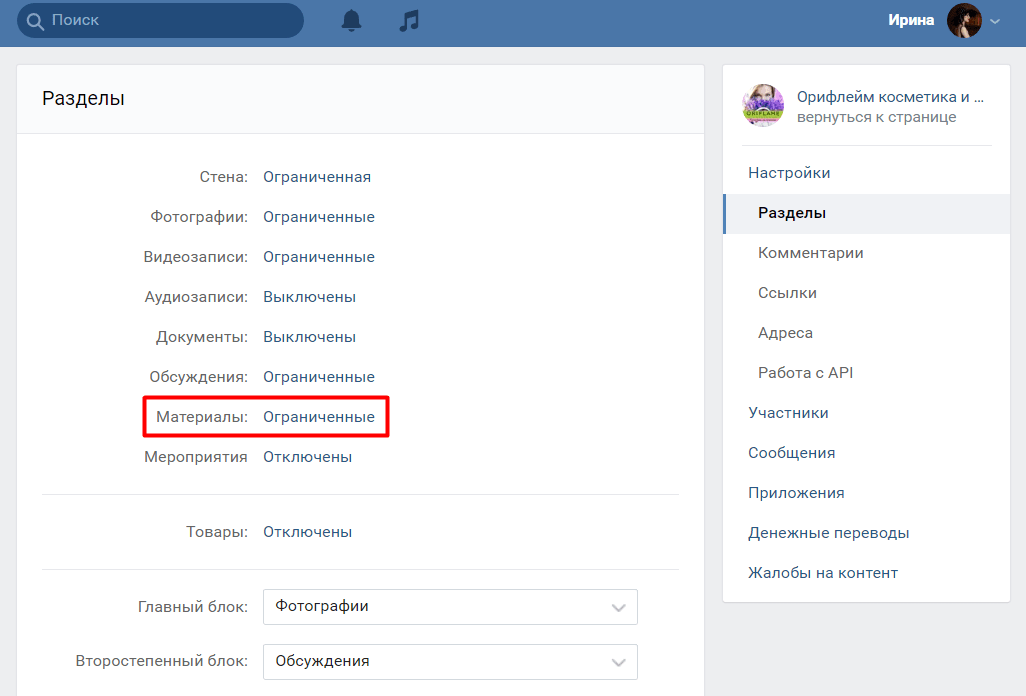
, в пункте «Управление сообществом» необходимо включить «Материалы», проставив галочку в соответствующей графе. После этого на основной странице группы появляется раздел «Свежие новости». В нем и происходит работа с вики-разметкой, формирование меню и статей.
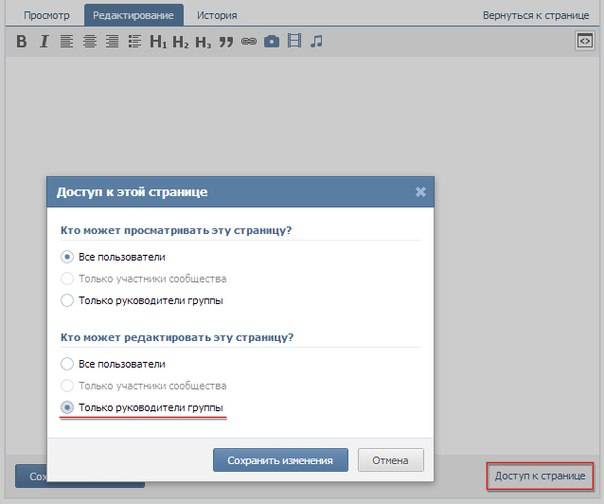
Процесс создания статьи выглядит следующим образом:
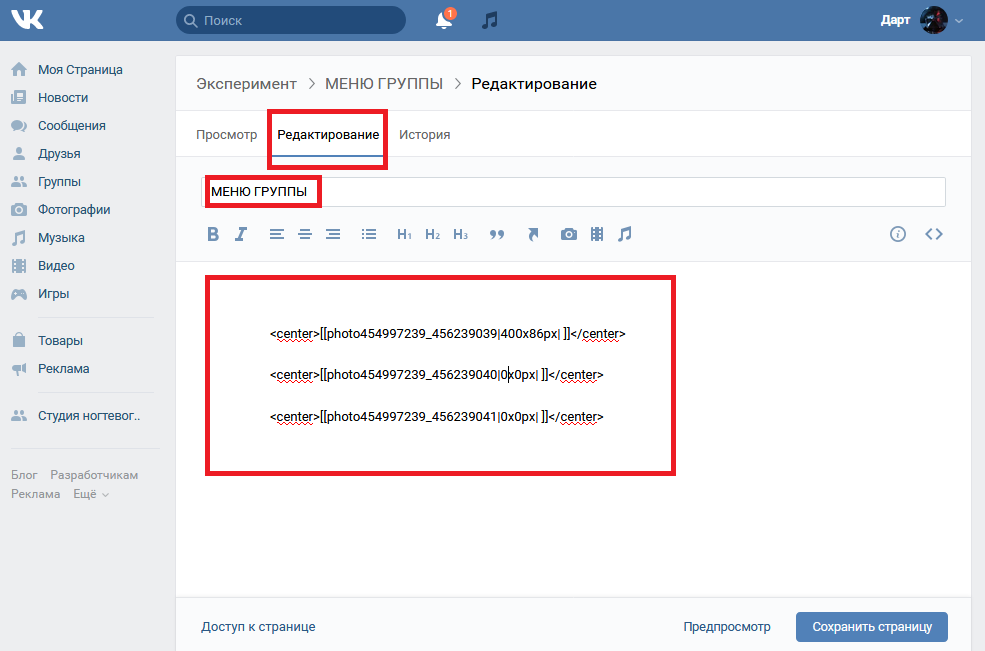
- При нажатии кнопки «Редактировать» раздела «Свежие новости», появляется окно редактора. В верхнем правом углу находится кнопка включения режима вики–разметки.
- Чтобы создать статью, нужно ввести ее название и заключить его в двойные квадратные скобки. Например: ]. Нажимаем кнопку Сохранить. При возврате в меню, нужно обновить страницу и тогда мы увидим свою статью.
- Кликнув на нее, нажимаем «Наполнить содержанием».
Таким образом, можно создать множество статей, сгруппировать их по разделам и перелинковать. Что касается непосредственно работы со статьями, графический редактор ВКонтакте позволяет производить самые простые действия (выделять текст, проставлять заголовки, добавлять фото, видео и гиперссылки) с помощью кнопок. Более сложные манипуляции, как внутри статьи, так и в меню (создание таблиц и разделов, различные действия с текстом) производятся с помощью тегов. Рассматривать их в данной статье подробно не имеет смысла, поскольку количество их довольно велико. В сети имеется множество инструкций, можно воспользоваться группой
В прошлой статье мы говорили о том, для вашей группы или паблика, а сегодня мы поговорим о создании красивой разметки для этой страницы.
Создание вики разметки очень похожа по принципу действия на html код, но она более интуитивна понятна и в ней сможет разобраться человек, который даже никогда не сталкивался с созданием элементарных html страниц.
Вконтакте wiki разметка служит для создания красивых графических страниц, меню, спойлеров, навигации и прочего. Сделав тукую разметку вы поднимитесь в глазах подписчиков вашего паблика. Вы потратили много времени на создание красиво оформения, навигации и структурировали посты в сообществе и это признак того, что вам не плевать на читателей. Они это ценят.
Вики разметка. Картинки:
Не советуем создавать графическую разметку. Это уже устарело. Более качественно и ухожено выглядит хорошо оформленная текстовая разметка. Но если вы решили все таки придерживаться первого варианта, то для начала научимся работать с изображениями:
Вставить изображение в ВК при помощи вики разметки
можно только если оно есть в альбоме вашего паблика или группы.
Для вставки картинки вы должны зайти в альбом и скопировать адрес этого изображения. Например photo11111_11111.
Так же у вас есть возможность менять параметры изображения и добавлять ссылки. Пример:
[] , где на месте options можно подставить значение из следующего списка:
- plain – ссылка на фотографию будет в виде текста, без картинки
- noborder – удаляет рамку вокруг фото
- box – изображение будет открываться в новом окне
- nolink – убирает ссылку с картинки
- nopadding – удаляет пробелы с картинки
- NNNpx или NNNxYYYpx – здесь вы можете указать размер фотографии в пикселях (только ширину или ширину на высоту)
Как оформить пост через вики-страницу
Приступаем непосредственно к созданию поста через вики-страницу. Тут все очень просто
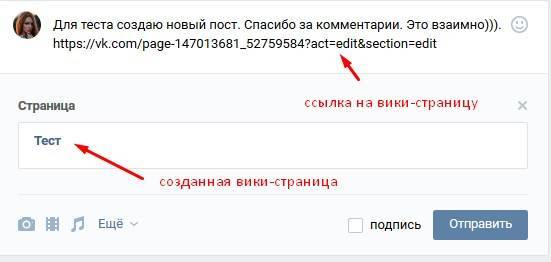
Добавляете запись для нового поста — возможно пару строк по теме – это уже на ваше усмотрение и… Внимание! Вставляете скопированную ссылку

Если вы все сделали правильно, у вас чуть ниже отобразится название созданной wiki-страницы: в моем случае это Тест.
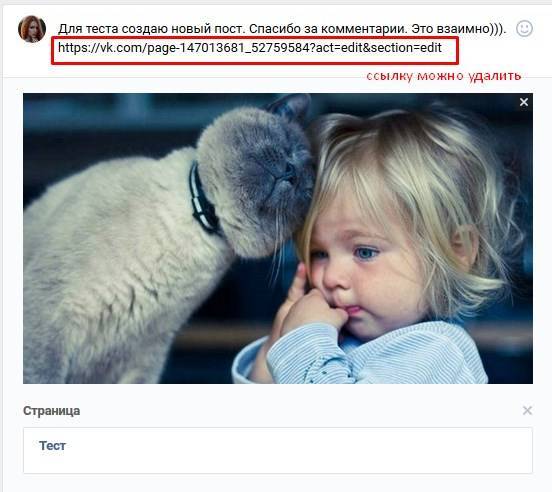
Далее добавьте изображение по теме: напоминаю, что идеальный размер картинки должен быть по ширине не менее 700рх.
После того, как картинка вставлена, рекомендую ссылку удалить. Не переживайте, страница останется на месте. Кнопочка Отправить.

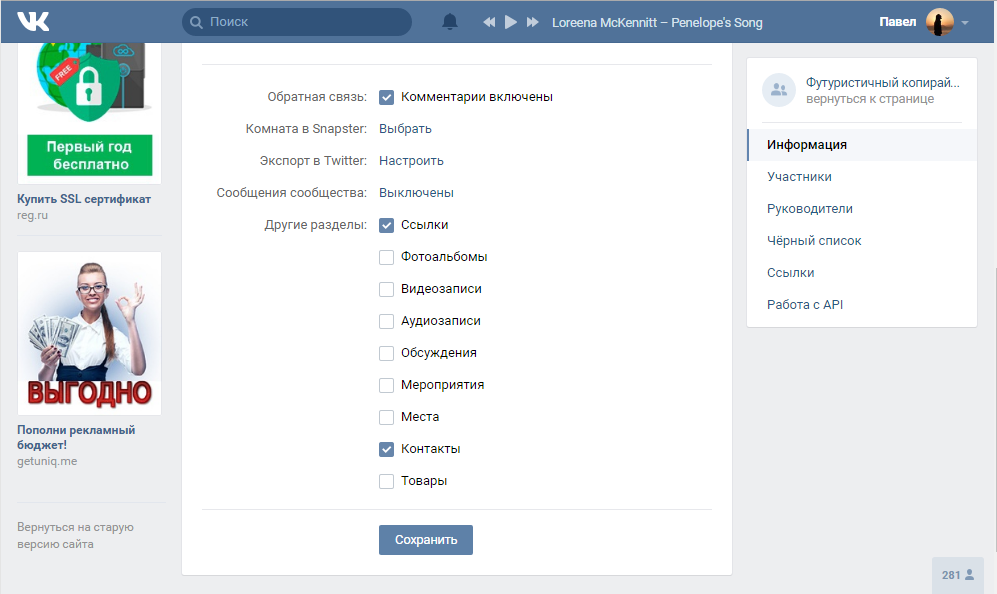
Еще один нюанс: обязательно публикуйте все посты от имени сообщества. В противном случае репосты из данной группы будут невозможны!
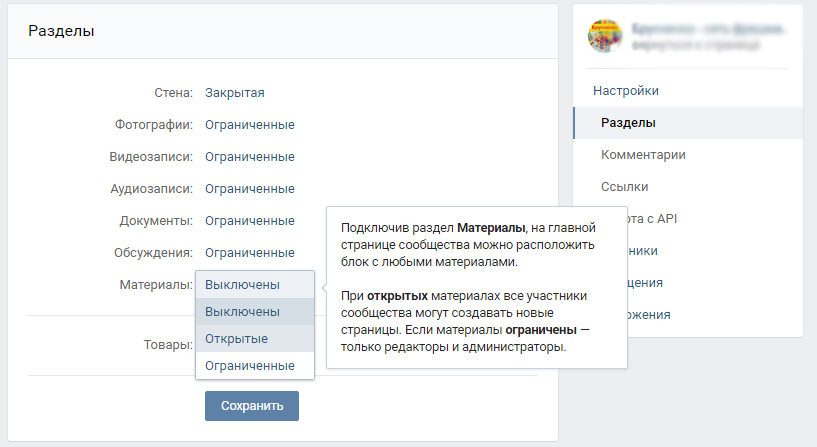
Чтобы посты сразу публиковались от имени сообщества, вам необходимо в настройках группы в меню Разделы выбрать Стена: Ограниченная. В этом случае на стену посты можно добавлять только от имени сообщества, а комментарии могут добавлять все участники.
На этом все: теперь, если кликнуть на фото поста, нам открывается статья, которая оформлена через вики-страницу.
Если в процессе ведения группы у вас возникают проблемы с подбором контента, вы можете воспользоваться специальными сервисами автопостинга. Вся информация в новой статье.
Полезные приложения вконтакте (виджеты)
Зайдите в основное меню и выберите “приложения”.
Список приложение в ВК постоянно пополняется. Покажу вам самые интересные.
Виджет в сообществе. Этот виджет обращается по имени к посетителю зашедшего на вашу группу.
Как это работает видно на картинке. Я зашел в чужую группу, а виджет сразу же опознал меня по имени и фамилии.
Большинство людей удивляется такому трюку, начинают читать текст, который там написан и с удовольствием выполняют то, о чем их там просят. Обязательно используйте этот инструмент в своем сообществе.
В заключении
Создать группу вконтакте очень просто, следуйте этой простой пошаговой инструкции и у вас не возникнет сложностей.
Красиво оформите свое сообщество. Подберите привлекательную обложку и аватар.
Делайте интересные посты и вовлекайте подписчиков в дискуссии с помощью опросов. Чем выше активность в сообществе, тем лучше ранжируется ваше сообщество (больше человек увидит запись).
Создавайте свой авторский контент. Искусственный интеллект вконтакте “Прометей” отлично распознает, уникальный контент или нет. Если он уникальный, то ваше сообщество могут пометить (огнем).
Группа начнет показываться в рекомендованных, что повысит охват и вы получите бесплатных подписчиков!
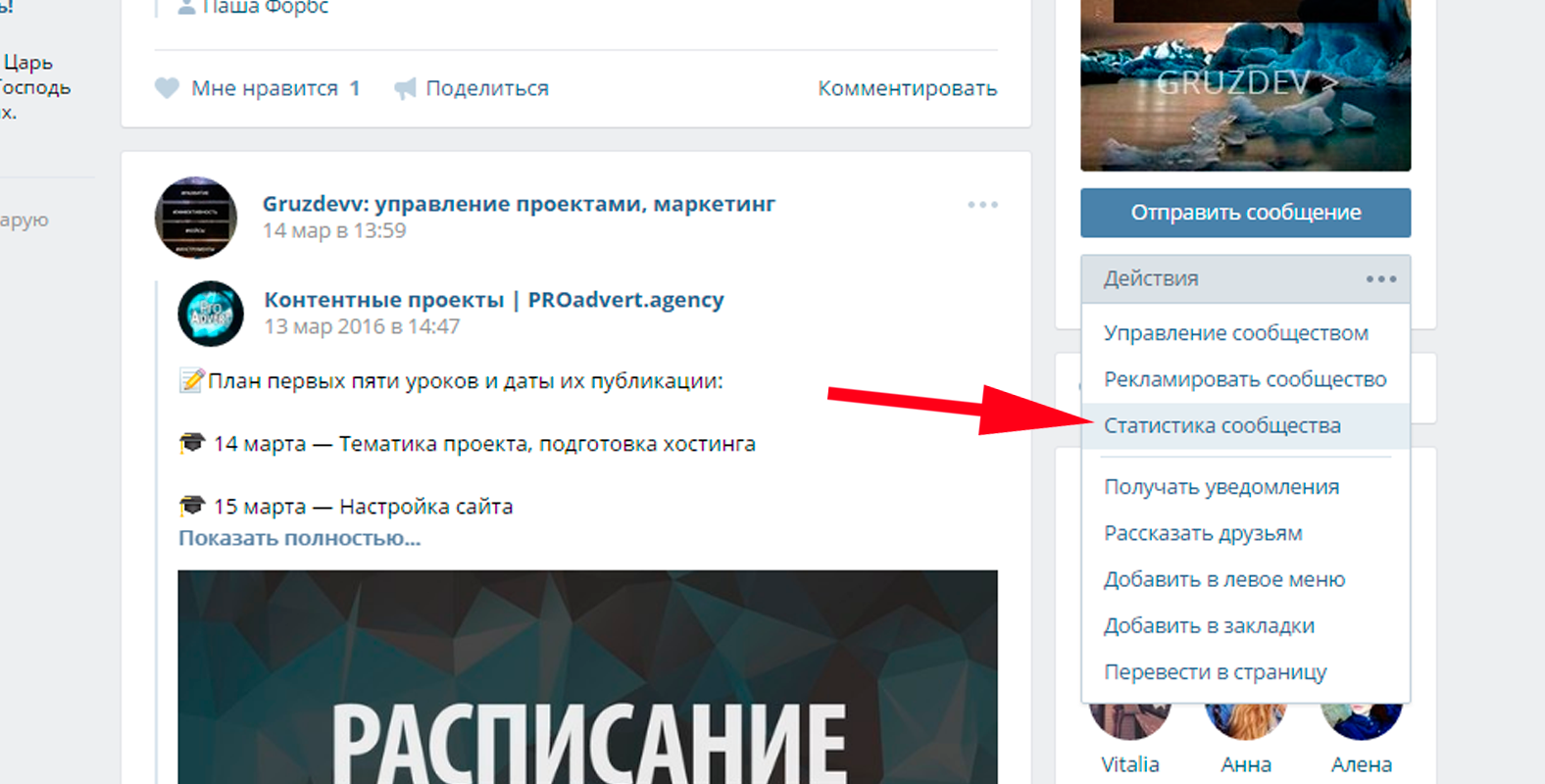
Следите за статистикой и начинайте раскручивать свою группу, а затем и зарабатывать на ней.
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
 Как разрезать картинку в Photoshop
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding — разрешит картинкам соприкасаться
- noborder — скроет видимые границы таблицы
- fixed — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:

- Помещаем картинки в ячейки и задаем для них ссылки . Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed |~255px 255px |- | ] | ] |- | ] | ] |- | ] | ] |}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
 Готовое меню группы в десктопной версии
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы
, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика
, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе
, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно).В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
 Как сделать пост со ссылкой на меню в паблике
Как сделать пост со ссылкой на меню в паблике
 Как закрепить меню сообщества
Как закрепить меню сообщества
Создание Вики-страницы ВК
Правила создания вики-разметки во многом зависят от того, планируете продвигаться вы через сообщество или посредством паблика. Напоминаем Вам, что эти два типа существенно отличаются друг от друга. Например:
- группу можно закрыть для просмотра всем пользователям, кроме ее участников. Или можно закрыть отдельные функции (типа, комментариев);
- для владельцев группы доступен раздел «Свежие новости»;
- зато владельцы пабликов могут создавать мероприятия, тогда как в сообщество можно загрузить документы.
В виду существенных различий в функционале, рассмотрим каждый вариант в отдельности. Итак, начинаем.
В сообществе
Как сделать вики-страницу ВКонтакте для группы, разберемся по шагам:
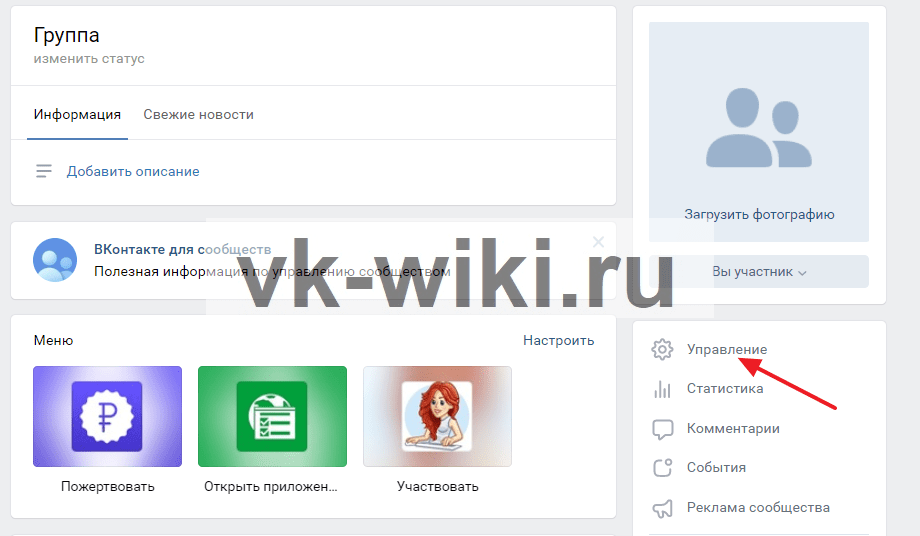
Откройте группу ВК и выберите «Управление».

Перейдите в разделы.

Кликните около текста «Материалы». Можно выбрать открытые и ограниченные. В первом случае создать ресурсы смогут все участники, во втором – только лица со статусом «администратор» или «редактор».

- В главном и второстепенных блоках выберите тип раздела. Сохраните изменения
- Перейдите на главную группы – сверху появилась ссылка «Свежие новости», а под ней размещается кнопка редактирования. Кликайте.

- В простейшем текстовом редакторе можно создать контент.
- Чтобы сохранить вики-страницу, нажмите одноименную кнопку. Доступен предпросмотр.

Теперь по опции «Свежие новости» вы будете попадать на созданную вики-страницу.
Сделать вики-разметку ВКонтакте можно в редакторе: для перехода в него кликните значок «<>», расположенный справа. Подробное описание правил, а также курс «Создание Wiki-страницы ВКонтакте», примеры для него, вы найдете в обучающем сообществе.
Перейти в сообщество
В паблике
Такую Wiki-страницу ВКонтакте сделать еще проще – она автоматически появится при вводе в браузере адреса вида:
https://vk.com/pages?oid=-XXXXX&p=ИМЯ
- oid – идентификатор сообщества, берется из адреса, когда открыт паблик в ВК.
- ИМЯ – название, которое вы придумываете сами. Кстати, помните, что назвать группу правильно, дело не простое, и мозговой штурм на вечер, а то и на неделю вам точно обеспечен.
Для создания выполните следующие действия:
- Укажите адрес и нажмите Enter.
- На новом экране кликните по кнопке «Наполнить содержанием».
- После того, как все готово, в адресной строке скопируйте идентификатор и вставьте в своем меню ссылку. Потом ее можно будет убрать, текст все равно останется на месте.
Благодаря разметке в текст записи можно будет добавить еще и изображение. Если после публикации щелкнуть по такому фото, перед вами откроется не увеличенная его копия, а сама Wiki-страница.
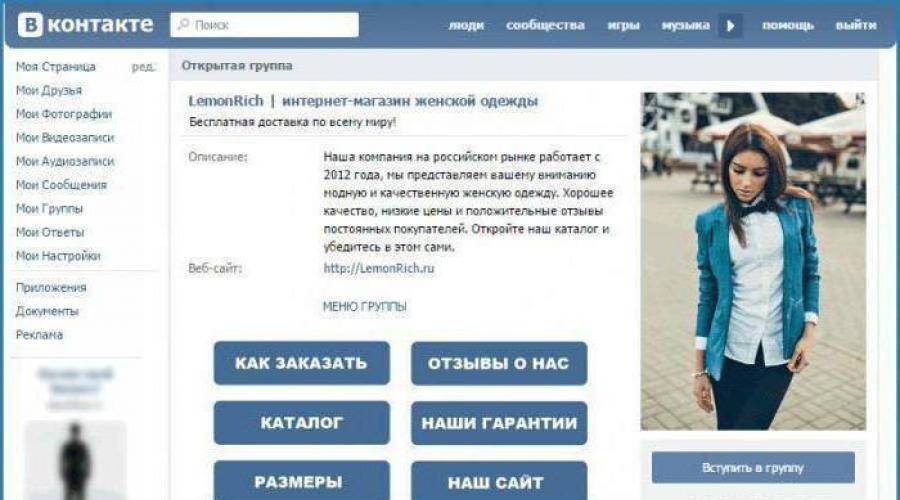
Меню для группы

Теперь перейдем к вопросу, как сделать вики-меню ВКонтакте для группы. По сути, это просто набор ссылок, которые можно прикрепить к тексту или к картинкам. Начать создание нужно с того, что выбрать картинку из вашего альбома и скопировать ссылку. После этого останется только заключить ее в двойные квадратные скобки (например, `photo123456_7890`). После этого можно начинать редактировать изображение, как Вам удобно. Можно добавить текст с помощью тега text или вставить ссылку через тег link.
То есть если сказать коротко, то для того чтобы к Вас на странице появилось меню, необходимо создать набор графических кнопок и разместить их в области контента. Для каждого элемента вставьте перелинковку на другую вики-страницу. В результате Вы увидите, что в коде появилась разметка следующего типа:
]
Для создания перелинковки на сторонний относительно ВК ресурс выделите картинку или текст и нажмите значок якоря. В поле «Ссылка» укажите адрес, например https://ya.ru.
Создание сообщества в vk: пошаговая инструкция
Переходим к практической части повествования, чтобы, наконец-то, один раз попробовать, чем читать теоретическое словоблудие:
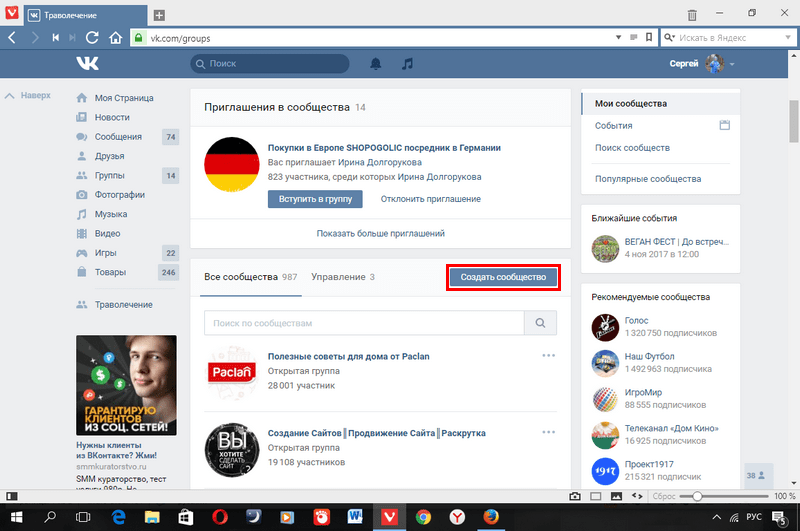
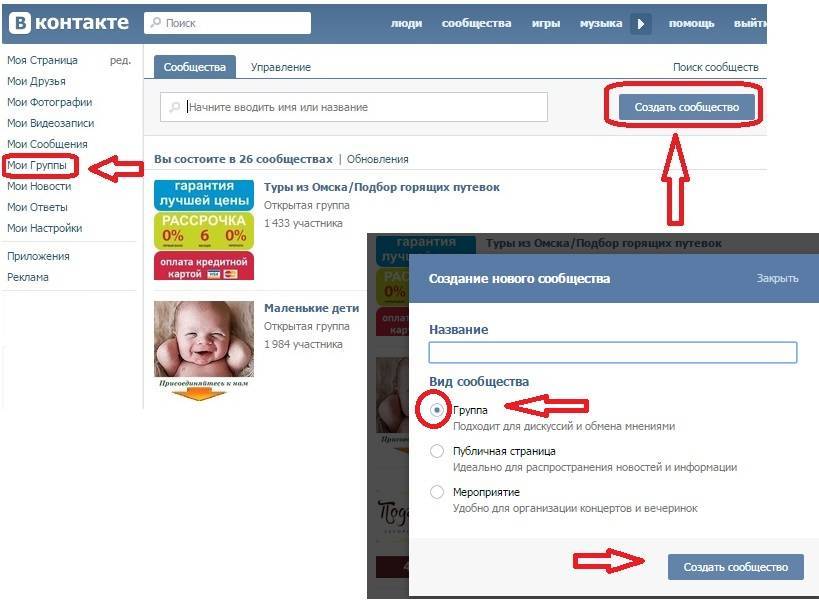
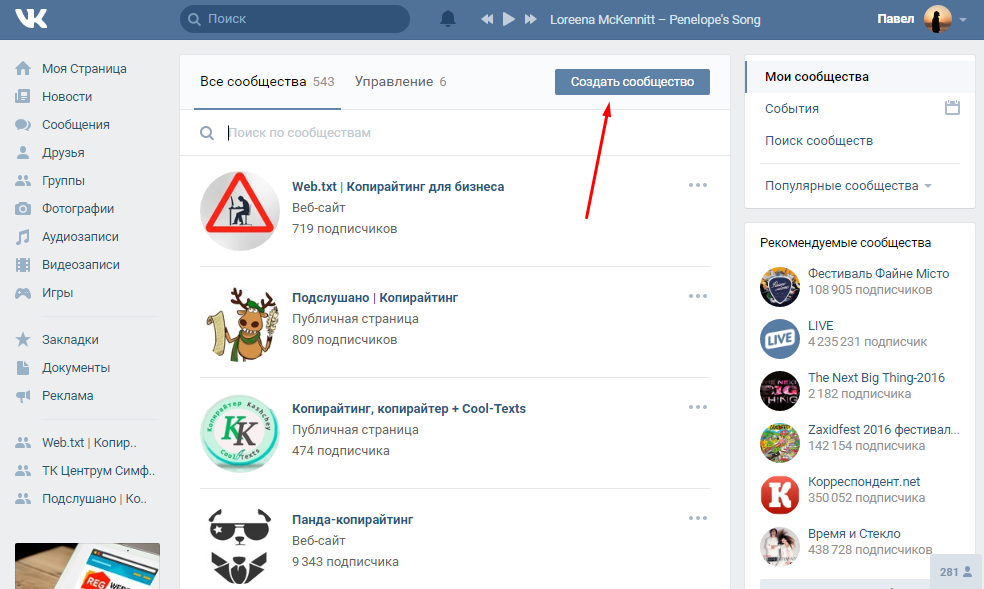
Шаг 3
Попадаем на страницу с перечнем сообществ, в которых вы состоите, а также с приглашениями в различные группы от ваших виртуальных друзей. Здесь и обнаруживаем заветную кнопку Создать сообщество, которая откроет для нас новые горизонты виртуальной реальности, при рациональном подходе позволяющие конструктивно изменять физическую реальность. А при деструктивном подходе — потерять дополнительно пару часов в социальной сети ежедневно. Кликаем на Создать сообщество.
А теперь снова немного теории, а затем продолжим с практической реализацией поставленной задачи. Пока мы бездумно кликали с целью творить и создавать, то не подумали: а зачем нам это все надо? Ну, раз повествование у нас полезное, то пусть и группа будет полезная для людей. И будет она рассказывать о рецептах и секретах приготовления дикорастущих растений в стилистике «Школы выживания». Теперь опять возвращаемся к практической части:
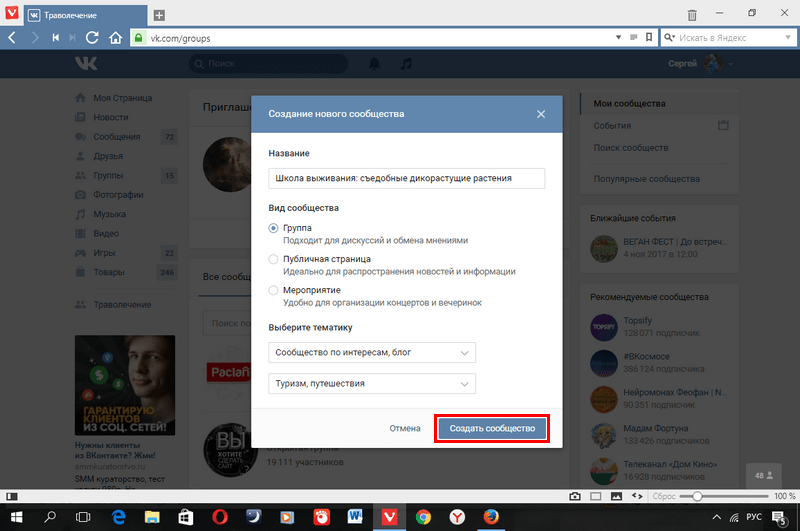
Шаг 4
Перед нами возникло всплывающее диалоговое окно, которое требует от нас выбрать сразу три критерия будущего сообщества.«Название». Об этом нередко поминал герой «Капитана Врунгеля», поэтому подойдем к вопросу ответственно и в соответствии с тематикой группы
Тем более важно учитывать, что по словам в названии данную группу потом могут искать пользователи социальной сети, а с ростом популярности — и пользователи поисковых систем. То есть, если вы не хотите уйти в подполье, то выбирать название типа «Етолрлдыарвыдати Гьтсьбмтваь» малоцелесообразно
Назовем сообщество в соответствии с тематикой, рассмотренной в теоретической части статьи — «Школа выживания: съедобные дикорастущие растения».
Далее нужно выбрать тип сообщества. «Мероприятие» отметаем сразу, так как это выходит за рамки нашего исследования. Разберем разницу между пунктами «Группа» и «Публичная страница». В функционале разница между ними невелика. Главное различие в способе привлечения пользователей. При продвижении паблика (публичной страницы) невозможно приглашать по 40 друзей ежедневно стандартными механизмами vk. В связи с этим, если вы планируете использовать ручной способ привлечение участников, то логичнее выбрать группу.
Теперь кликаем на «Выберите тематику» и выпадает два варианта: «Сообщество по интересам, блог» и «Страница, компании, магазина, персоны». В нашем случае оптимально подходит первый вариант — его и выбираем.
И снова появляется «Выберите тематику» — здесь выбор будет пошире. Для школы выживания подойдет «Туризм, путешествия». В итоге все выглядит следующим образом, как показано ниже. Нажимаем Создать сообщество.
Нажимаем Создать сообщество.
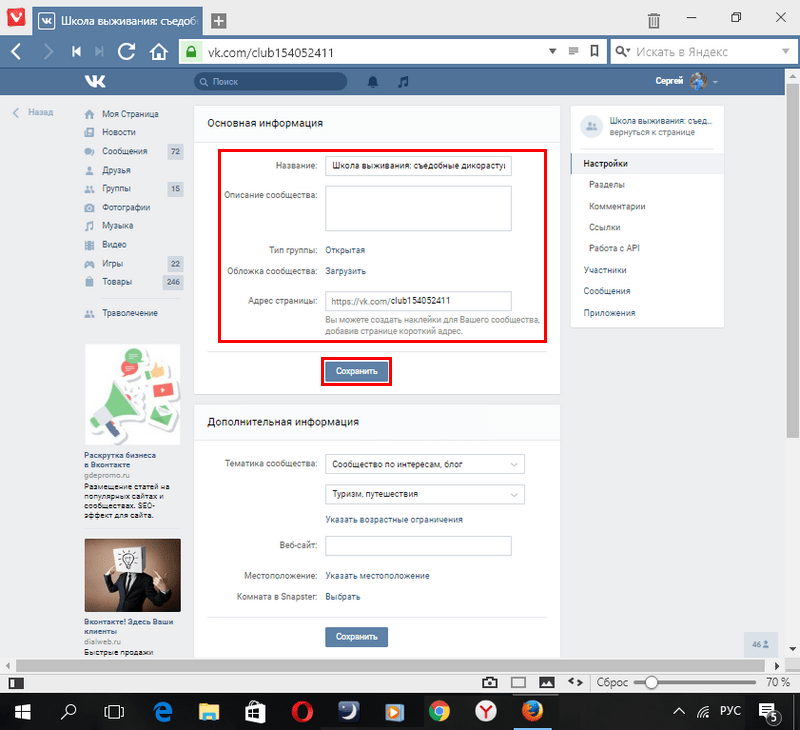
Шаг 5
После этого попадаем на следующую страницу с настройками. Здесь необходимо заполнить следующие поля:
Здесь необходимо заполнить следующие поля:
- «Описание сообщества» (приветственное слово участникам группы и позиционирование сообщества);
- «Тип группы» (открытая — вступают все желающие, закрытая — вступают после одобрения заявки администратором, частная — вступают только по приглашению владельца группы);
- «Обложка сообщества» (нажимаем «Загрузить» и выбираем тематическую картинку);
- «Адрес страницы» (можно оставить набор из цифр или ввести латиницей любое название из незанятых).
Дополнительная информация заполняется по желанию. Нажимаем Сохранить и попадаем в профиль уже готового личного сообщества.

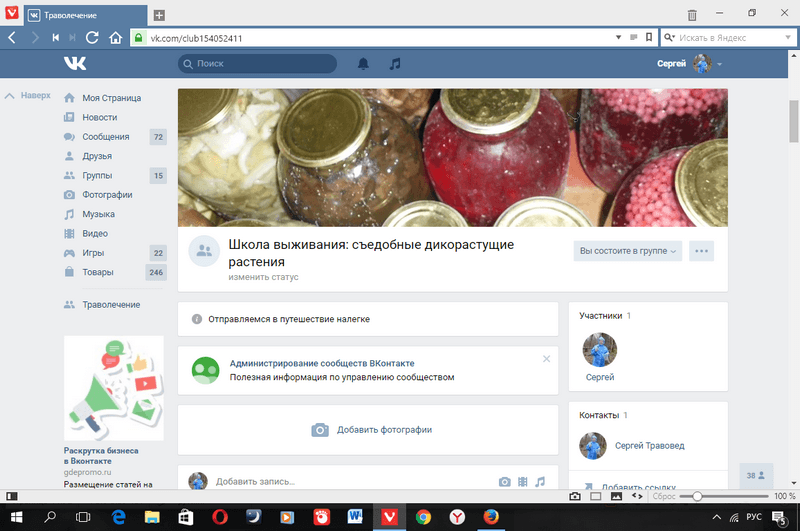
Теперь можно переходить к размещению интересных и познавательных постов, созданию обсуждений, провоцирующих общение участников и гостей группы, приглашению участников группы, чтобы избежать монологов, и изучению массы дополнительных настроек.
Перевод группы в публичную страницу
Заходим в группу, видим такую кнопку:
Нажимаем:
Как перевести группу в публичную страницу ВКонтакте, подробная инструкция.
Публичная страница и группа ВКонтакте имеют свои особенности и иногда случаются ситуации, при которых необходимо из группы сделать публичную страницу. Или наоборот, из публичной страницы — группу. С недавних пор, ВК ввела такую возможность, но с некоторыми оговорками.
Перевести группу в публичную страницу ВКонтакте или наоборот, можно, но делать это нужно не чаще одного раза в месяц. То есть, если вы перевели группу в страницу, то обратный ход вы сможете сделать не ранее чем через месяц.
Так что следует хорошо подумать, прежде чем совершать какие-либо действия. И ещё, всё о чём я напишу ниже, касается только групп и страниц. Мероприятия нельзя перевести в другой статус. Создав мероприятие, вы можете менять его название, дату проведения, но сделать из мероприятия группу — не получится.
И ещё, есть несколько правил, ограничивающих ваши возможности:
- Изменить статус группы или страницы может только создатель, он же владелец. Администраторам, модераторам, редакторам эта функция не доступна.
- Перевод группы или сообщества из одного состояния в другое, можно только с компьютера, в мобильной версии кнопка перевода отсутствует.
- Количество подписчиков не должно быть более 10 тысяч, в противном случае, вам придётся писать заявку на перевод, администрации ВК, а они уже будут решать, можно ли перевести группу в публичную страницу или нет.
Итак, приступим к делу. Предоставляю вам подробную, пошаговую инструкцию, как перевести группу в публичную страницу ВКонтакте. Напомню ещё раз о том, что данная функция доступна лишь основателю группы, сообщества.
Итог
Перевод группы в страницу и наоборот — делается за пару кликов. Однако, если вы не владелец группы, а только администратор, то у вас в меню не будет кнопки о переводе. Вам понадобится попросить владельца сделать перевод самостоятельно или зайти в его аккаунт и проделать все действия от его имени.
В паблик очень просто. Намного сложнее взвесить все за и против, поскольку между этими формами сообщества есть отличия, и некоторые из них имеют принципиальное значение. Если перед вами стоит задача смена вида сообщества, прочтите внимательно данную статью, а затем осознанно примите решение.
На первый взгляд может показаться, что различий между пабликом и группой почти нет, однако это не так. Ознакомьтесь с рядом изменений, которые ждут ваше сообщество, чтобы точно понимать, на что вы идете:
- Во-первых, при переводе из группы в публичную страницу сайт попросит вас определиться с типом страницы («место или небольшая и т.д.). При этом у каждого типа страницы есть ряд своих условий, с которыми вам нужно будет как-то «ужиться».
- Блоки «Новости» и «Документы» станут недоступными.
- Все в группу автоматически отменятся.
- «Обсуждения» теперь вы сможете наблюдать в меню справа.
- Абсолютно все заявки на вступление в группу (если группа была закрытой) будут приняты.
- Пропадут все записи со стены, за исключением опубликованных от имени группы.
- Все пользователи смогут видеть информацию сообщества, поскольку публичная страница по определению не может быть закрытой.
Что из перечисленного является положительными моментами, а что нет, решать только вам. Но если вы все еще не передумали, читайте дальше.










![Как создать группу вконтакте [пошаговая инструкция]](https://com-business.ru/wp-content/uploads/8/b/a/8ba5da66bc1f1f8ff6773318f1a241ea.jpeg)